Webサイトのナビゲーションなどでも見かける丸囲みの矢印。
この囲みを矢印とセットになるように、Illustratorのアピアランス機能を使って作成する方法をご紹介します。
ドキュメントサイズ:左右50mm×天地30mm
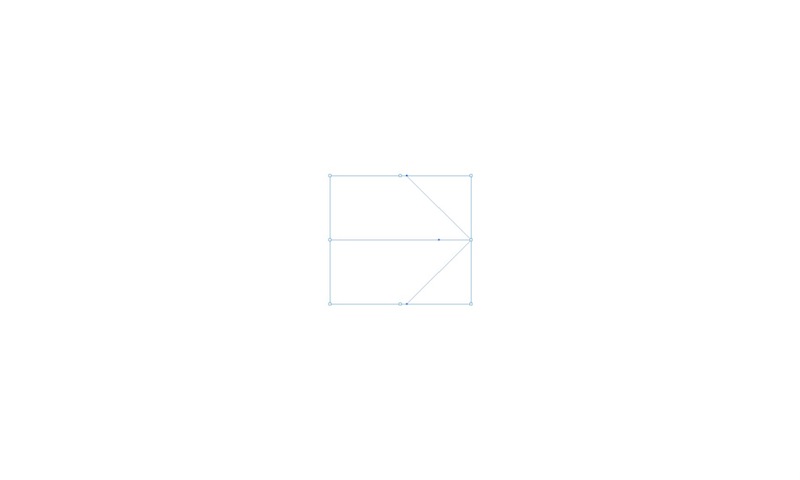
1.矢印の骨格を[塗り:なし/線:なし]で描く
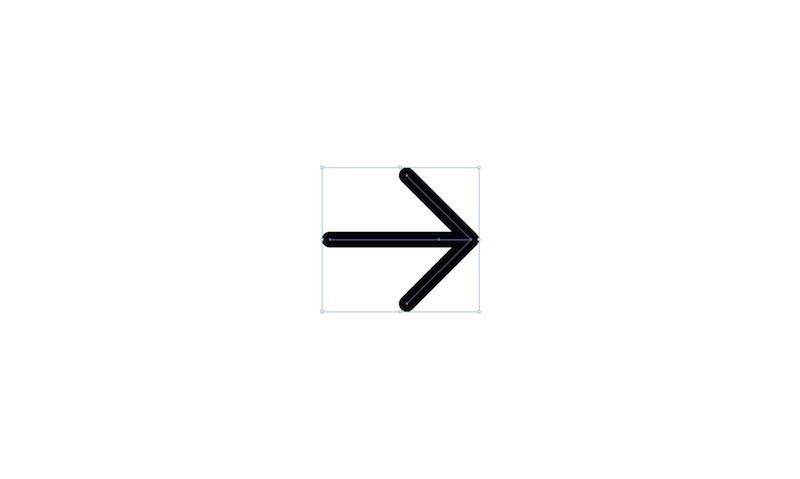
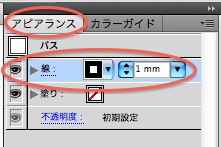
2.アピアランスパネルで線を追加
[塗り:K100%/線幅:1mm/角の形状:ラウンド結合]
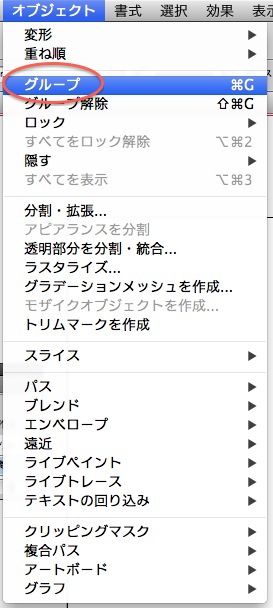
3.矢印のパス全体を選択し、グループ化
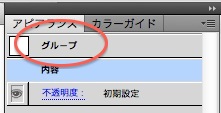
アピアランスパネルにも[グループ]と表示される
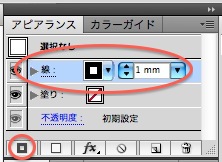
4.矢印を選択し、アピアランスパネルで線を追加
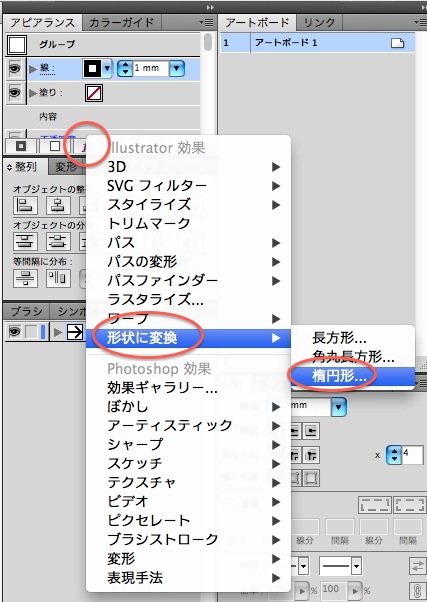
5.4.で追加した線を選択しアピアランスパネルから[効果>形状に変換>楕円形]を選択
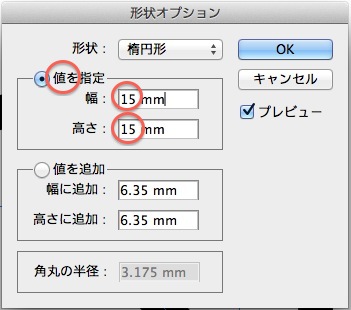
形状オプションパネルで[値を指定]、囲みの大きさを指定(今回は15mm×15mm)して完成。
この方法で作るメリット
必ず、矢印の図形の中央から楕円形が描かれるので、ズレる事が少ないです。
作業環境 OS:OSX 10.8.5 Application:Adobe CS