WordPressでヘッダーに追加しているGoogleアナリティクスのコードを変更したいと思い、いつも使っているヘッダープラグイン、Head, Footer and Post Injections にコードを追加し、保存しようとしたところ、403 Errorが表示されてしまいました。
調べてみると、どうも、私が契約しているロリポップのサーバー側で作業をしないといけないようです。
以下の記事などを参考に、対応したところ解決されたのでご紹介します。
【ロリポップで403エラーが出た時の対処法】WAFの無効化・除外設定
https://webst8.com/blog/403-error/
- ロリポップのユーザー専用ページにログイン
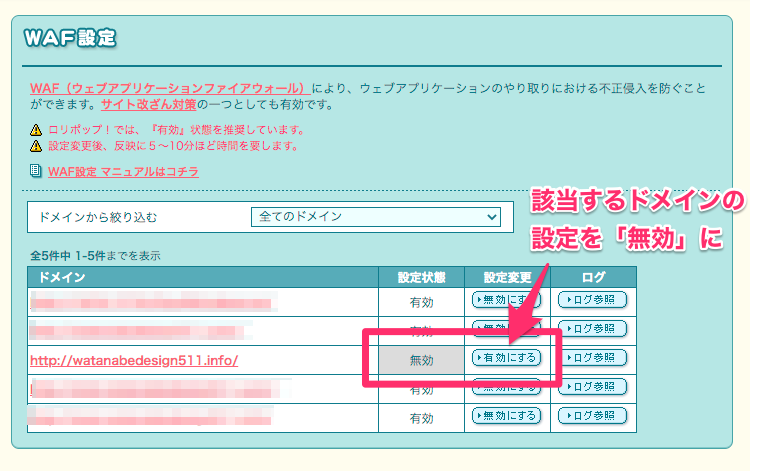
- セキュリティ > WAF設定
- 該当するドメインの 設定状態 を 設定変更 から 無効 に変更
- 10分ほど待つ
- ワードプレスでヘッダーにコードを追加
- 保存ができたら、再度ロリポップのWAF設定に入り、設定変更 から 有効 に変更

これで、解決できました。
WAF設定はセキュリティにまつわる設定なので作業が終わったらかならず 有効 に戻しましょう。
ポイントとしては、WAF設定を 無効 にしても設定が反映されるまで10分程度かかるので、待つ必要があります。
私は、はじめは、設定変更からすぐに作業をしてしまっていたので、エラーが解消されなくて苦戦しました。
同じ症状の方は参考にしてください。
Header Image by mohamed Hassan from Pixabay