モリサワの人気フォント、「ゴシックMB101」に似た、おすすめのフリーフォントをご紹介します。
ゴシックMB101とは
ゴシックMB101はモリサワの伝統的なフォントで、以下のような特徴があります。
- 「ゴシックMB101」は、伝統的なゴシック体の流れを引き継ぐ、風格あるフォント。
- 骨格がしっかりしており、ハネやハライの先端まで力強さと流れを感じさせるエレメント(要素)があり、親しみやすく信頼感がある。
- 太いウエイトはタイトルやコピーに向き、肉声をイメージさせる骨太な表情で定評がある。
- 細いウエイトは雑誌などの本文組みから中見出しといった幅広い用途に対応し、実力を発揮する。
参考:https://www.morisawa.co.jp/fonts/specimen/1197
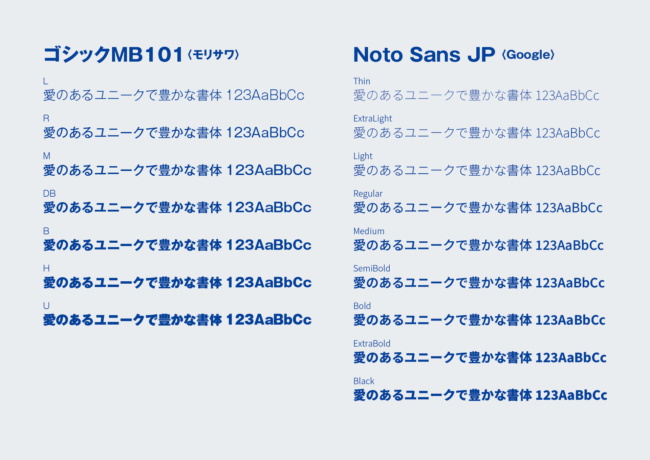
ゴシックMB101は、LからUまでフォントのウェイト(太さ)が7段階用意されており、非常に使い勝手の良いフォントです。
しかし、使おうと思うとモリサワのフォントサブスクリプションサービスに加入することが必要となり、1年間で6万円程度の費用がかかります。(もちろん、他のフォントも使えますが。)
そこで、ゴシックMB101のようにウェイトが豊富で、使い勝手の良い日本語のゴシック体フォントをフリーフォントでご紹介します。
ゴシックMB101に似た、おすすめのフリーフォント
私がおすすめするゴシックMB101に似たフリーフォントをご紹介します。
似ている、という具合については、あくまでもデザイナーでは無い一般の方の目で見て、という範囲ですので、グラフィックデザイナーや書体デザイナーの方からすると完全に別フォントと思われるかと思います。
こちらのフォントです。
Noto Sans JP
https://fonts.google.com/noto/specimen/Noto+Sans+JP
Google Fontsにラインナップされている日本語のフォントです。
Noto Sans JPとは
- NotoフォントはGoogleが開発したオープンソースのフォントファミリー。
- 世界中のすべての言語と文字に対応することを目指している。
- Noto Sans JPは日本語を含む多くの言語をサポートしている。
- Noto Sans JPは、ウェブや印刷物など、さまざまなデザインプロジェクトで利用されている。
参考:https://fonts.google.com/noto/specimen/Noto+Sans+JP
ゴシックMB101とNoto Sans JPの比較

ゴシックMB101は7ウェイト、Noto Sans JPは9ウェイトあるので、Noto Sansの方がウェイトが多いです。

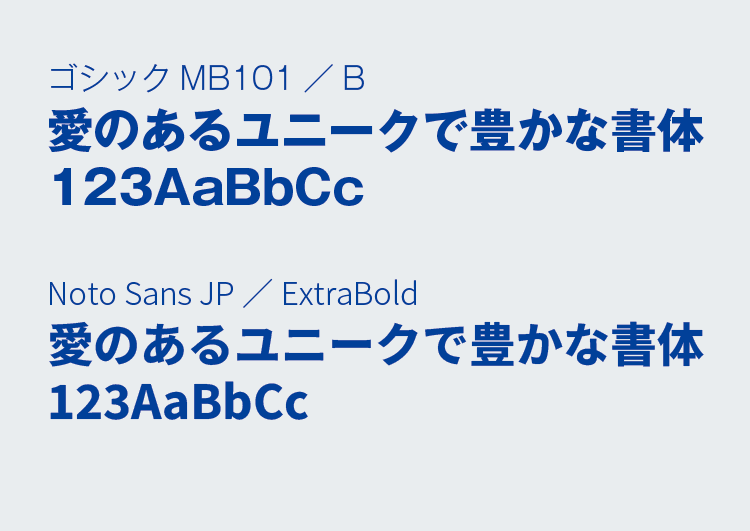
上の画像はゴシックMB101で最もよく使われるBのウェイト(太さ)とNoto Sans JPのExtraBoldの比較。
太さは近いですが、ゴシックMB101の方が「はね」や「はらい」、「打ち込み」などの形が強く出ており、古風な印象があります。
Noto Sans JPはゴシックMB101よりもクセが少なく、ニュートラルな印象です。
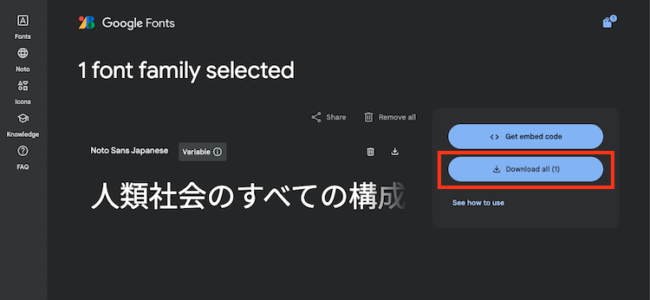
Noto Sans JPの入手方法
以下のWebサイトからダウンロードができます。
https://fonts.google.com/noto/specimen/Noto+Sans+JP


ダウンロードしたらOS毎に適した方法でフォントを有効にします。
まとめ
モリサワの人気フォント「ゴシックMB101」に似たフォントをフリーフォントで探している方には、Google Fontsの「Noto Sans JP」は非常におすすめです。


































![[知っておきたい]タイポグラフィを学ぶ上で重要な5人の海外デザイナー](https://watanabedesign511.info/wp-content/uploads/2023/03/invitation-2110452_1280.jpg)