グラフィックデザイナーの最近の私が最近、仕事やプライベートワークで良く使っている推しのフォント3選をご紹介します。
Avenir next

欧文サンセリフ体の推しはこちら、Avenir nextです!迷ったらこれを使っています。
Helveticaより特徴を出したくて、Universよりも親しみやすさや新しさを感じるデザインだと個人的には感じています。
Macにデフォルトで入っているフォントという点もデータの受け渡しに気を使わなくて良いのでかなりポイントが高いです。
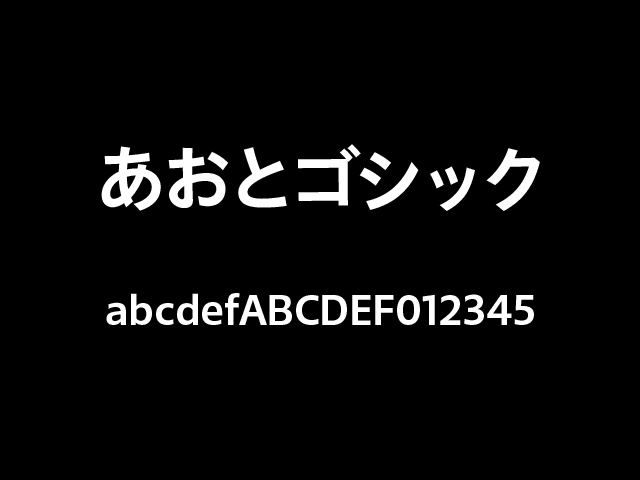
あおとゴシック

以前本ブログでも、気になるフォントとして取り上げたモリサワの新しいゴシック体。
2020年に登場したフォントですが、良い意味で「透明」といえるニュートラルさ、そして、豊富にウェイトを展開しているので本文から見出しまでデザイントーンを揃える事ができます。
モリサワのゴシック体でウェイト展開が多いフォントは、これまで、新ゴ(UD含む)やMB101くらいでした。
これらのフォントは悪くないのですが、昔からあるフォントなのでさすがに、古さを感じていました。
そんな中、登場したこちらのあおとゴシック。
モリサワ純正のフォントなので、字形の追加や、バージョンアップなど、将来への安心度も高いです。
今後もガンガン使っていきたいと思います。
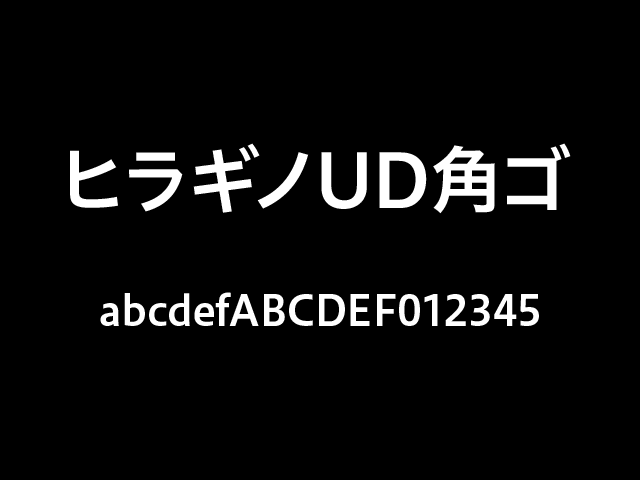
ヒラギノUD角ゴシック

UDのゴシック体ではこちらが推しです。
あおとゴシックが出る前は汎用性の高いフォントとして、本文や小見出しなどに使っていました。
和文はヒラギノベースなのでMacユーザーには見慣れた字形。それに加えて、このフォントは欧文が良いと思っています。
FrutigerやMyriad系列のデザインなので、洗練された印象が出ます。
合成フォントをしなくても和文と欧文の組み合わせが美しいので、プレゼンテーションボードや、デザインの解説文などに使用しています。
今回ご紹介する推しフォントは以上です。
もちろん案件に応じて非常にたくさんのフォントを使い分けするのですが、今回紹介した3つは、私が良く使うフォントといえば、、すぐに名前があがる3書体です。
フォント選びの参考になれば幸いです。
見てわかる、迷わず選べるフォントの組み合わせ マネするだけでセンスのいいフォント (見てわかるシリーズ)




































































































![タイポグラフィの基本ルール ―プロに学ぶ、一生枯れない永久不滅テクニック―[デザインラボ]](https://m.media-amazon.com/images/I/51HgojxsvdL._SL500_.jpg)












![[知っておきたい]タイポグラフィを学ぶ上で重要な5人の海外デザイナー](https://watanabedesign511.info/wp-content/uploads/2023/03/invitation-2110452_1280.jpg)