デザイナー、特に印刷系の媒体を扱っているデザイナーであれば多くの方が契約していると思われるモリサワパスポート(Morisawa Passport)。
今度から新サービス、Morisawa Fontsに変わるようですが、年間で5万円と、決して安くは無い金額がかかります。もちろん、この価格であれだけたくさんのプロフェッショナル向けフォントが使い放題なので、それを考えると安すぎるくらいなのですが。。。
フォントにそんなにこだわらない、または、特にモリサワのフォントを使わなくても良い、というお仕事をされている方も多いと思うので、今回の記事では、モリサワの有名なフォントを、無料のGoogle Fontsで代用できないかを考えてみます。
1. スタンダード明朝体
豊富なウェイト(太さ)を揃え、オールマイティに使えるスタンダードな明朝体です。
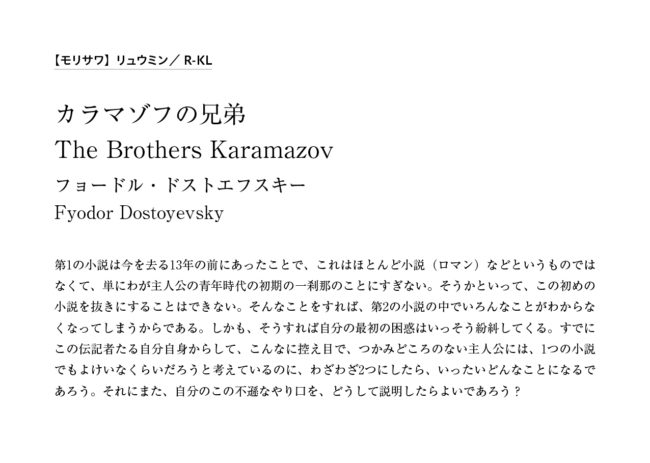
【モリサワ】リュウミン

モリサワの明朝体といったらこの書体です。
豊富なウェイトとニュートラルな表情が特徴です。
デザイナーでなくとも名前は聞いたことがあるという方も多いのではないでしょうか。
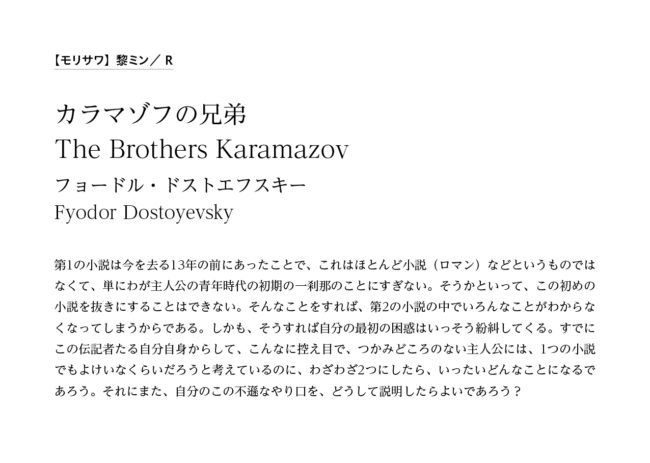
【モリサワ】黎ミン

モニターなどで見る横組みでの見やすさを意識して開発された現代的な書体です。
ウェイト展開が「グラデーション」と呼ばれるくらい細かく刻まれていて、なんと34書体もあります!
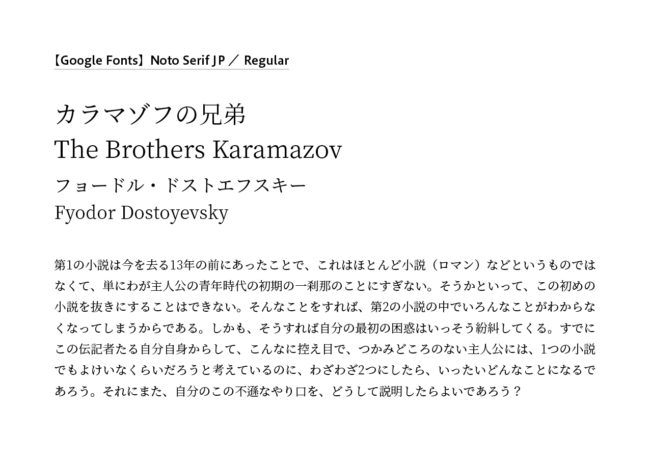
【Google Fonts代替】Noto Serif Japanese

Google Fontsでリュウミンや黎ミンの代替で使用できそうなのはこのNoto Serif Japaneseだと思います。
オーソドックスな書体の場合、最も重視すべきはウェイトの豊富さです。
Noto Serif JPは7ウェイトあるので、本文から小見出し、大見出しまで柔軟に使用できます。
Noto Serif JP
https://fonts.google.com/noto/specimen/Noto+Serif+JP
2. モダンゴシック体
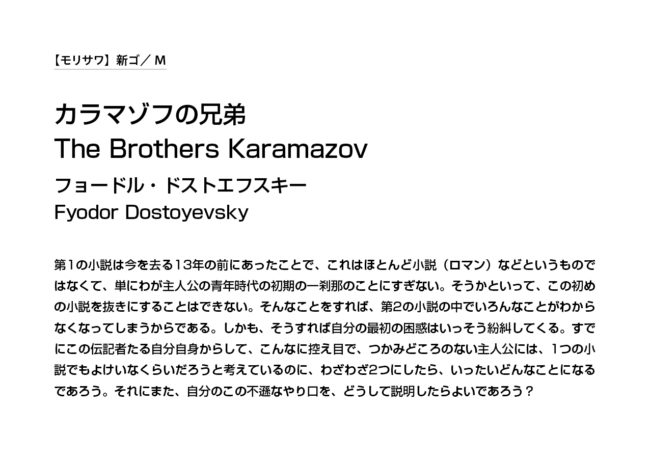
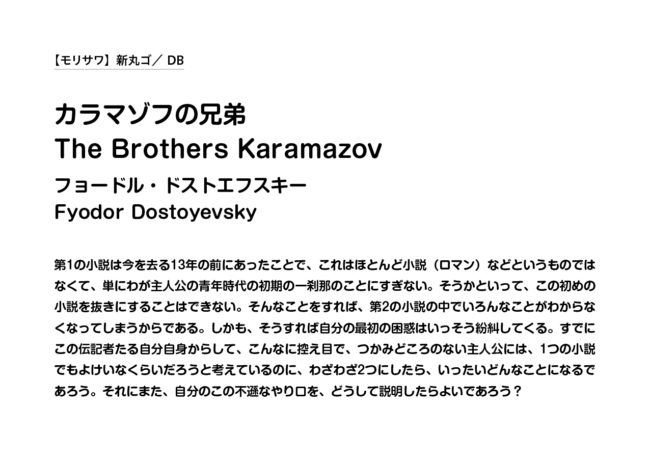
【モリサワ】新ゴ

これもとても有名な書体です。フォント名としてはリュウミンよりも知られているのでは無いでしょうか。
機械的な印象もあるクールな書体。パンフレットなどでもよく見かけると思います。
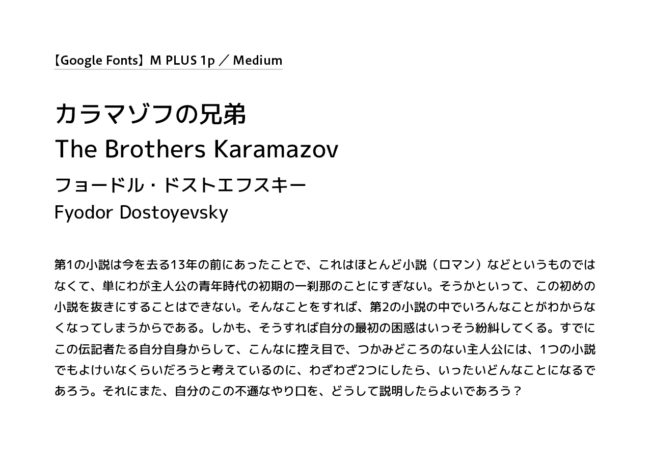
【Google Fonts代替】M PLUS 1p

最近追加された書体ですが、これはかなり新ゴの代替として良さそうです!
新ゴの英数字は設計が古いので今見ると古さを感じてしまうのですが、このM PLUS 1pの英数字は、現代的なデザインになっているので、そのままで使うならこちらの方がモダンな印象になると思います。
M PLUS 1p
https://fonts.google.com/specimen/M+PLUS+1p
3. スタンダードゴシック体
新ゴよりもよりオールマイティに使えるゴシック体です。
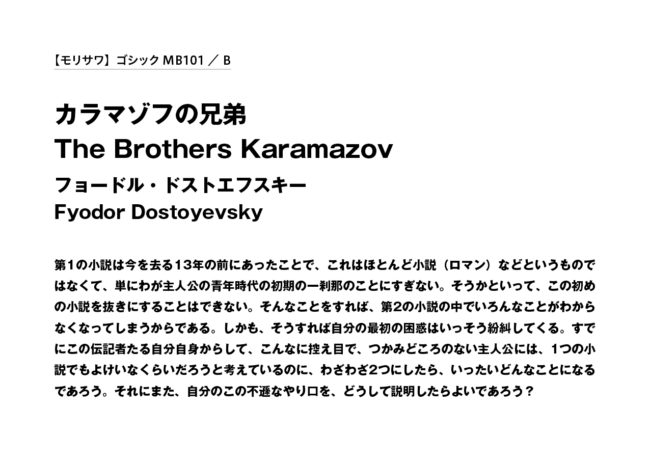
【モリサワ】ゴシックMB101

この書体は先にB/H/Uという太い方のウェイトから開発されて、後年になりL/R/M/DMといった細いウェイトが生まれた、という特徴的な書体です。
歴史があるだけあってB/H/Uという太いウェイトの完成度はかなり高いです。
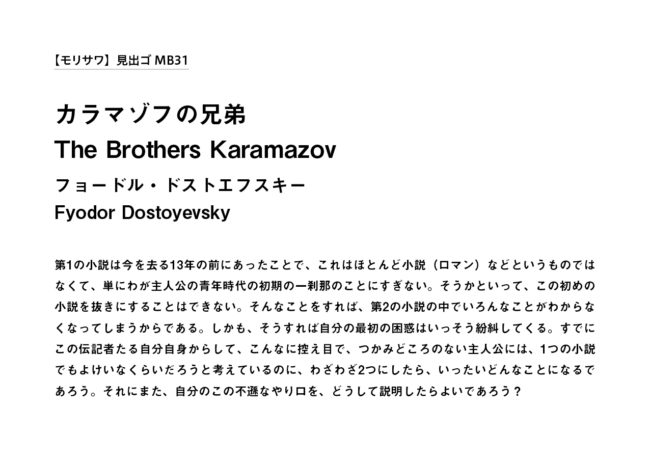
【モリサワ】見出しゴ MB31

こちらも歴史のある見出し向けゴシックです。MB101と異なり、こちらは1ウェイトだけです。
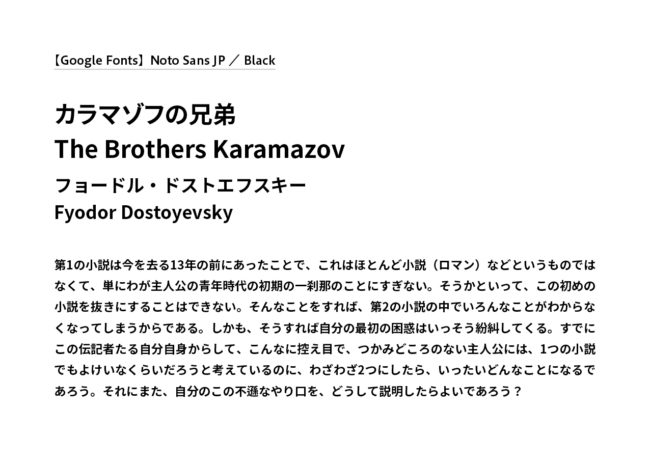
【Google Fonts代替】Noto Sans Japanese

Google Fontsで代替するとしたら、このNoto Sans Japaneseだと思います。
6ウェイトあります。
形もかなり良い感じなのですが、太さに関しては、MB101BとNoto Sans JPのBlackを比較すると、Noto Sansはやや細いです。
一番太いウェイトでもMB101よりはやや細い、という印象になります。さすがMB101は太いウェイトから開発されただけありますね。
Noto Sansでさらに太さを求める場合は、アプリケーション側で線幅で太らせるなどの調整が必要になります。
Noto Sans Japanese
https://fonts.google.com/noto/specimen/Noto+Sans+JP
4. 丸ゴシック体
【モリサワ】新丸ゴ

新ゴの丸ゴシック体バージョンです。
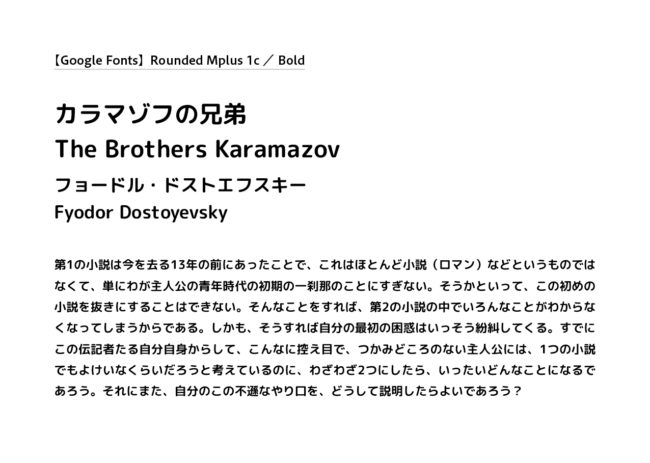
【Google Fonts代替】M PLUS Rounded 1c

M PLUSフォントの丸ゴシックです。新丸ゴよりもかわいい雰囲気になりますね。
結構特徴的なので、使いどころを選ぶかもしれません。
M PLUS Rounded 1c
https://fonts.google.com/specimen/M+PLUS+Rounded+1c
5. オールドスタイル明朝体
小説やエッセイなど、雰囲気が重視される媒体で使いたいオールドスタイルなあたたかみのある明朝体です。
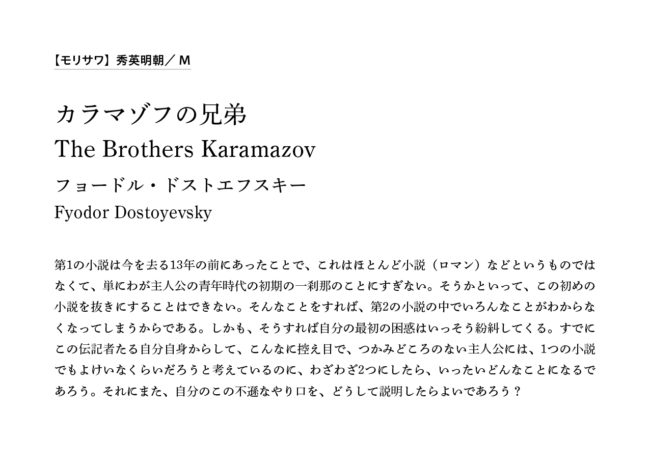
【モリサワ】秀英明朝

これもモリサワパスポートを代表する書体だと言えるのでは無いでしょうか。大日本印刷の伝統的な書体がモリサワのフォントとして提供されることは、当時とても話題になりました。
ただの復刻では無く、「平成の大改刻」として現代向けにリ・デザインされています。
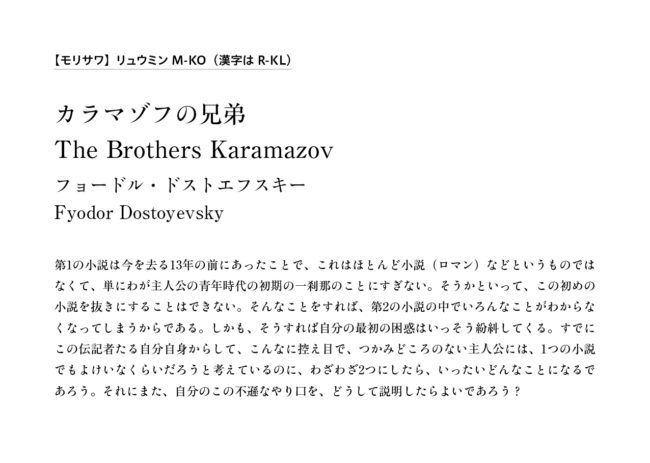
【モリサワ】リュウミンM-KO(漢字はR-KL)

リュウミンの仮名のみの書体、オールドスタイルを表すOを含むR-KOをR-KLの漢字と合成フォントにしたものです。リュウミンKLよりも仮名がやわらかい印象になっています。
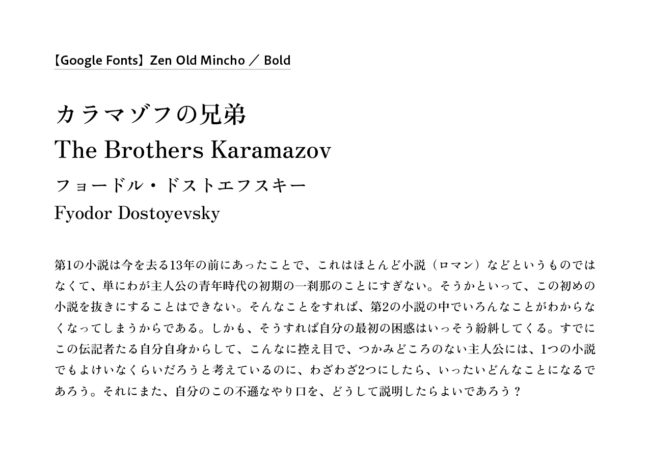
【Google Fonts代替】Zen Old Mincho

ZENオールド明朝は、1997年にリリースされたファンの多い書体です。
近年、突然Google Fontsに搭載されて話題になりました。
秀英明朝よりはリュウミンのKOにかなり似ていますね。ウェイトは3展開。とても美しい書体なので積極的に使ってみたいです。
Zen Old Mincho
https://fonts.google.com/specimen/Zen+Old+Mincho
6. オールドスタイルゴシック体
仮名などに味のあるゴシック体です。
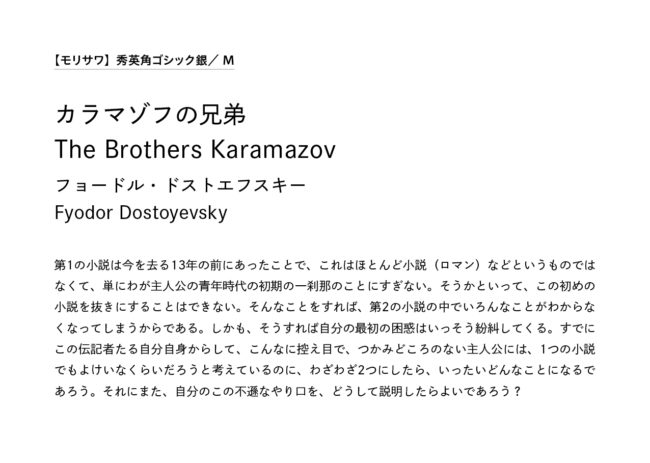
【モリサワ】秀英角ゴシック銀

秀英明朝のゴシック体バージョン。
金と銀がありますが、私はこの銀の方が好きで、よく使います。
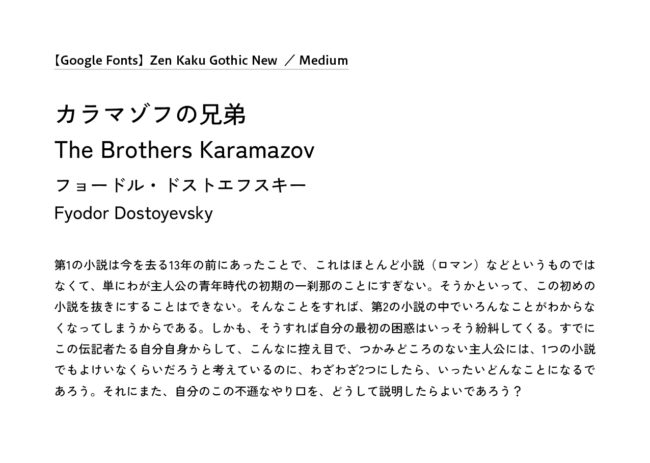
【Google Fonts代替】Zen Kaku Gothic New

Google Fontsで近い書体はこちらのZen Kaku Gothicです。
明朝体は3ウェイトでしたが、こちらの角ゴは5ウェイトあるのでより使い勝手が良さそうです。
字形も、「の」の形などが非常に似ていますね。似ていない文字もありますが、こちらの書体もこの書体ならではの美しさがあります。
Zen Kaku Gothic New
https://fonts.google.com/specimen/Zen+Kaku+Gothic+New
いかがでしたでしょうか。
Google FontsもZenフォントなどが搭載されて、グッとバリエーションが増えた感じがします。
このようにまとめてみると、モリサワフォントのクオリティの高さを再確認すると共に、お仕事の内容次第ではGoogle Fontsの書体だけでも対応できそうな気もします。
他にもこんなフォントがある、などありましたらコメント欄などで教えて頂けると嬉しいです。
オススメのタイポグラフィ本