タイポグラフィとは、文字を読みやすく、読みやすく、視覚的に魅力的にするために活字を配置する芸術および技術であり、何世紀にもわたる豊かな歴史があります。
ヨハネス・グーテンベルクによる印刷機の発明から Google Fonts によるデジタル革命に至るまで、タイポグラフィーは時代の変化と技術の進歩を反映して継続的に進化してきました。
この記事では、タイポグラフィーの興味深い旅、そのマイルストーン、そしてデザインとコミュニケーションへの影響について探っていきます。
グーテンベルク革命
近代タイポグラフィーの歴史は、ドイツの鍛冶屋、金細工師、印刷業者、出版者であったヨハネス・グーテンベルクが 1440 年頃にヨーロッパに活版印刷機を導入したことに始まります。


グーテンベルクの可動活字印刷の発明は書籍の製造に革命をもたらし、書籍をより入手しやすく、手頃な価格になりました。
彼の最も有名な著作であるグーテンベルク聖書は 1455 年に印刷され、可動活字を使用して印刷された最初期の主要書籍の 1 つと考えられています。

グーテンベルクの印刷機は、単語や文章を形成するために配置できる個々の金属文字、つまり活字を使用していました。 この革新によりテキストの大量生産が可能になり、ルネサンス期の知識と読み書き能力の爆発的な増加につながりました。


初期の印刷本で使用されていた書体は、当時の手書きの書体、特にブラックレターに基づいており、濃く、暗く、ややゴシック的な外観が特徴でした。

ルネッサンスと新しい書体の誕生
印刷がヨーロッパ全土に広がるにつれ、より読みやすい新しい書体の需要も高まりました。
ルネッサンス時代、書体デザイナーは古典的なローマの碑文にインスピレーションを得た書体を開発し始めました。
Garamond
この時代の最も重要な人物の 1 人は、16 世紀に Garamond 書体を作成したフランスの書体デザイナー、クロード・ガラモンです。

Garamond の書体は、その優雅さ、読みやすさ、バランスの良さで有名であり、今でも人気があります。

18 世紀には、トランジショナルおよび モダン書体の開発により、タイポグラフィーにさらなる革新が見られました。
Baskerville
イギリスの印刷業者兼タイポグラファーのジョン・バスカヴィルは、太いストロークと細いストロークの間のより大きなコントラストと、より直立した文字形を特徴とするトランジショナル・スタイルを作成しました。


Bodoni と Didot
これに続いて、イタリアのジャンバティスタ・ボドニと


フランスのフィルミン・ディドットが、


ストロークの太さの極端なコントラストと、より機械的で幾何学的なデザインを特徴とするモダンなスタイルを開発しました。
産業革命と広告の台頭
産業革命はタイポグラフィーに大きな変化をもたらしました。
蒸気動力の印刷機などの新しい印刷技術の出現により、印刷はより速く、より効率的になりました。 この時期には、大胆で注目を集める書体が必要となる広告も隆盛しました。
これらのニーズに応えて、書体設計者は、スラブセリフやサンセリフなどの新しい表示書体を作成しました。
Two-Line Great Primer Antique No. 1
スラブセリフ書体は、19 世紀初頭にヴィンセント・フィギンズによってデザインされたものと同様、太いブロック状のセリフが特徴で、広告で広く使用されました。

Two Lines English Egyptian
サンセリフ書体はセリフをまったく持たず、すっきりとしたモダンな外観を提供しました。 最も初期かつ最も有名なサンセリフ書体の 1 つは、1816 年にウィリアム・カスロン 4 世によって作成されました。


デジタル時代とデスクトップ パブリッシング(DTP)
20世紀後半には、デジタル テクノロジーとデスクトップ パブリッシングの出現により、タイポグラフィーに新たな革命が起こりました。
パーソナル コンピュータと、Adobe Illustrator や QuarkXPress などのソフトウェアの導入により、デザイナーは前例のない簡単さと精度で活字を作成および操作できるようになりました。


この時代の重要な発展の 1 つは、Adobe Systems によって開発されたページ記述言語である PostScript の作成でした。

PostScript により、テキストやグラフィックの高品質印刷が可能になり、デジタル フォント開発の基礎が築かれました。 TrueType および OpenType フォント形式の導入により、デジタル タイポグラフィの機能と多用途性がさらに強化されました。
Web タイポグラフィと Google フォントの台頭
インターネットが日常生活の至る所に浸透するにつれて、タイポグラフィーは新しいデジタル環境に適応しました。
初期の Web デザインは、ほとんどのコンピューターで使用できるフォントの数が少ないために制限されており、多くの Web サイトの外観が均一になってしまいました。 しかし、Web フォントの導入により状況は一変しました。
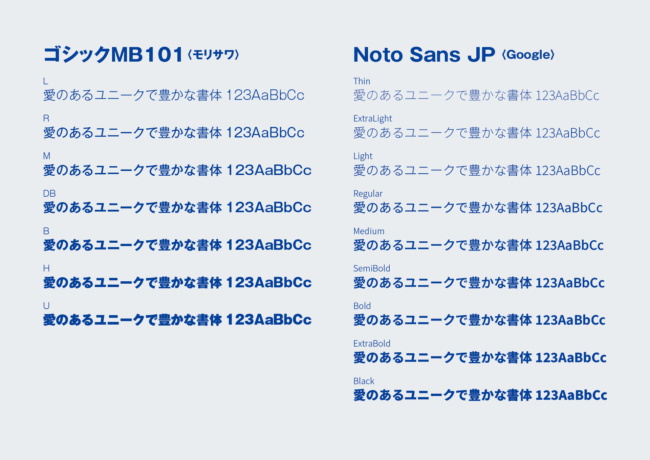
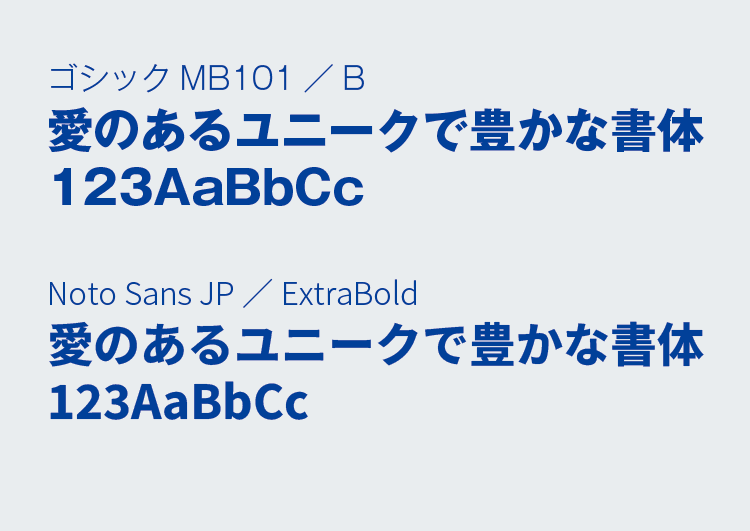
Google Fonts
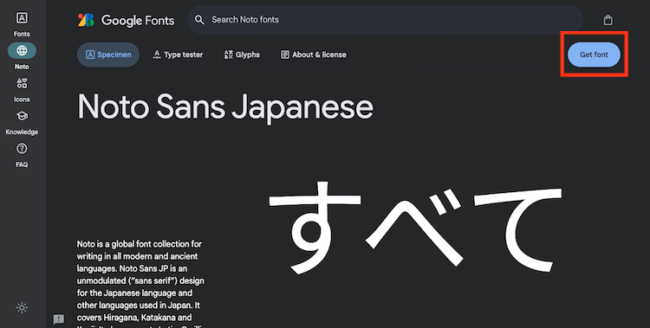
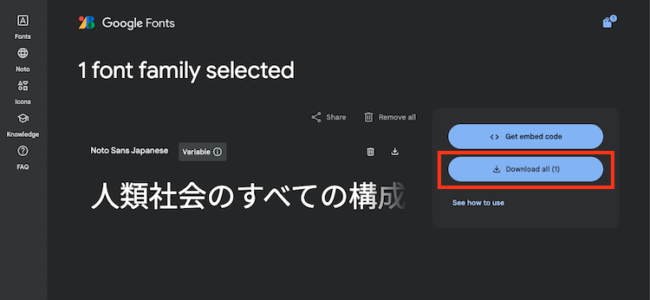
2010 年に発売された Google Fonts は、Web タイポグラフィーの民主化において重要な役割を果たしました。


Web サイトに簡単に統合できるオープンソース フォントの膨大なライブラリを提供する Google Fonts により、デザイナーは幅広い書体を試して実装することができます。
これにより、Web サイトの美的品質が向上しただけでなく、読みやすさとユーザー エクスペリエンスも向上しました。
まとめ
タイポグラフィーの歴史は、人間の創意工夫と、書き言葉を通じてより良いコミュニケーション方法を絶え間なく追求してきた証です。
グーテンベルクの印刷機から Google Fonts のデジタル イノベーションに至るまで、タイポグラフィは新しいテクノロジーや文化の変化に適応しながら進化し続けてきました。
現在でも、タイポグラフィーはデザインの重要な側面であり、書籍や広告からウェブサイトやモバイルアプリに至るまで、あらゆるものに影響を与えています。
未来に目を向けると、タイポグラフィがどのように進化し続け、私たちが世界を読み、世界と交流する方法を形作るのかを想像するのはとても楽しいことです。
参考サイト
欧文書体の基本的な歴史と知識から学ぶことサンセリフ体編 | Swings
https://bulan.co/swings/sanselif_basic-knowledge_history
(2024年5月16日アクセス)
Toshi Omagari | ゴシックという名称の由来
https://tosche.net/jp/blog/origin-of-gothic
(2024年5月16日アクセス)