日本科学未来館で開催中の「デザインあ展」に行ってきました。
会期も後半で、雨の休日だったので空いてるかと思いきや、凄い混雑で大盛況でした。
「デザインあ展」に行く時に気をつけること
- 入場券は事前にネットで買っておく
チケット売り場はかなり混雑するので、以下のサイトからオンラインチケットを購入しておきましょう。
http://www.e-tix.jp/design-ah-exhibition/ - 途中のコンビニなどで軽食と飲み物を買っておく
混雑している場合は整理券をもらって、時間まで待機する事になります。
館内に待合室というか、机と椅子が置かれている部屋があるのですが、売店とかは無いので、最寄りのコンビニなどで軽食と飲み物を買ってから行くのがオススメです。 - 出来るだけ、友達や家族、恋人などと一緒に行く
私は一人で行ったのですが、デザインあ展は体験型の作品が多く、一人で体験するにはかなり勇気が必要です。
誰かを誘って一緒に行った方が展示を楽しめます。
未来館の入り口の前でスマートフォンを使い、オンラインチケットを入手。整理券を受け取り、30分後に入場できました。
会場内で印象に残った作品をいくつかご紹介します。
卵が様々な料理に変化していく過程を模型にしたもの #デザインあ展 #日本科学未来館 pic.twitter.com/MAFf8ktQes
— Shu Watanabe / 渡部周 (@wtnbd511) 2018年9月15日

お弁当に入っている食材を分解して並べている。デザインの解剖っぽい作品

男女の形が、よく見るピクトグラムに変化する過程を模型で表現したもの。これも面白い #デザインあ展 #日本科学未来館 pic.twitter.com/kZaBJTPVxP
— Shu Watanabe / 渡部周 (@wtnbd511) 2018年9月15日

様々なパッケージに記載されている注意書きのマーク。そのマークのみを残して他を真っ白にしたパッケージの展示。



道路標識やサインなどに使われている図形を自由に組み合わせる、マークの積み木的な作品。子供にとても人気でした。

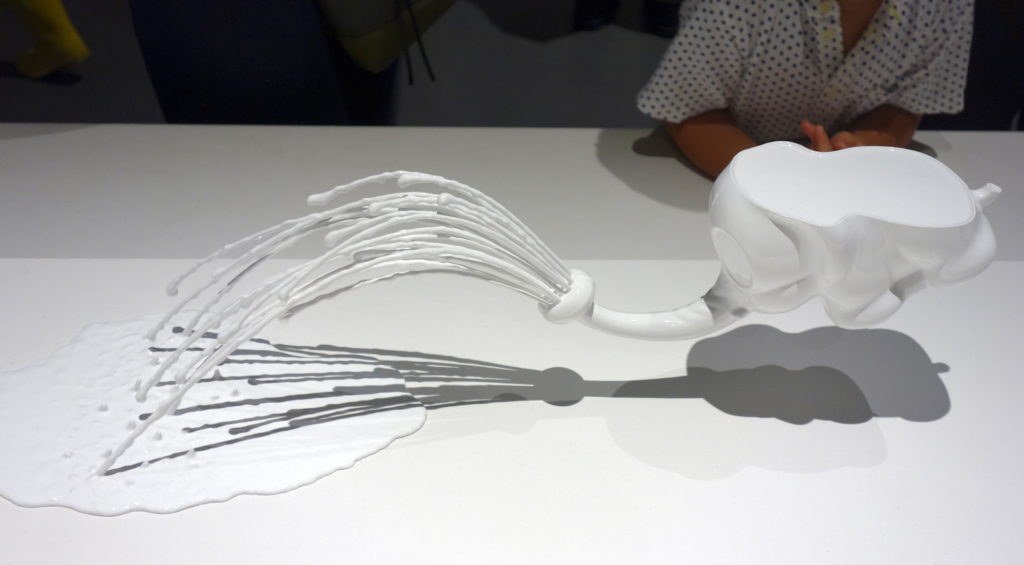
ティーポットや牛乳パック、じょうろなど、器と、そこから注がれる液体の形のみを抽出した彫刻。



これ面白いなー。街中の看板の文字から「あ」の形を推測してタイプフェイスをデザインしてる!#デザインあ展 pic.twitter.com/XJyRKkOb7c
— Shu Watanabe / 渡部周 (@wtnbd511) 2018年9月15日
これもすごかった!写真の作品。近くで見ると内容を表す文字がデジタル写真のピクセルのように敷き詰められている #デザインあ展 #日本科学未来館 pic.twitter.com/Qkacq8jaQr
— Shu Watanabe / 渡部周 (@wtnbd511) 2018年9月15日
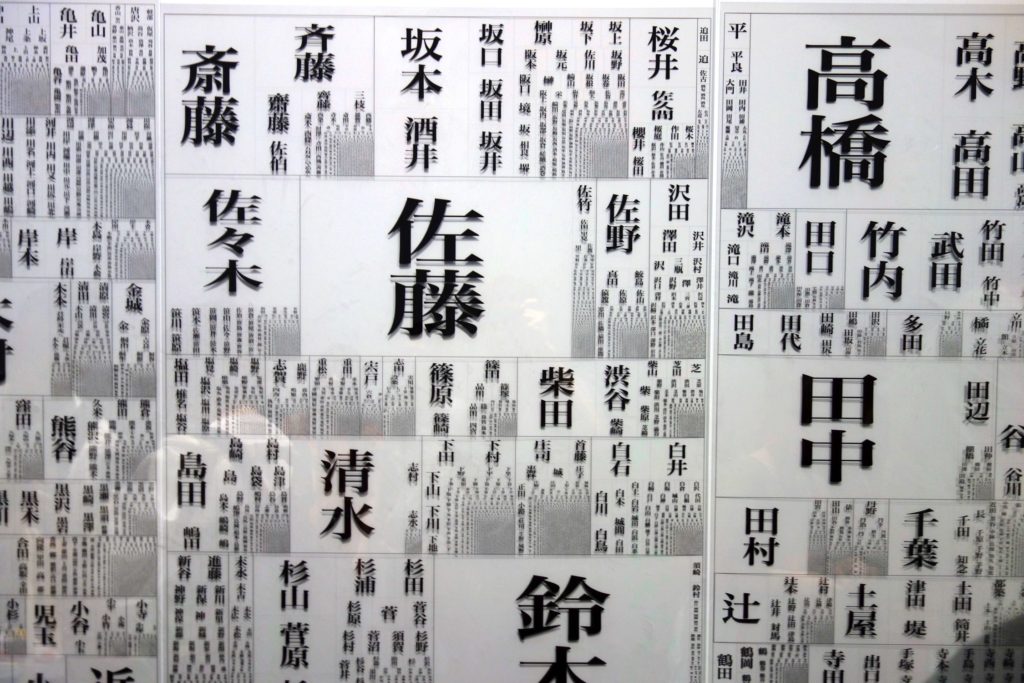
日本人の名字、人口の多い苗字ほどスペースと文字サイズが大きくなるというインフォグラフィックス的な作品。
お客さんがみんな、自分の苗字を探して楽しんでいました。

これもかなり好きです!
回転寿司という誰もが共通で認識しているフォーマットを使い、「回転」以外の寿司屋があったらどうなるか?という作品。


分岐、歯車、信号、偶然、ギャンブル、など、ユーモアあふれる寿司屋のイメージが登場していました。
昔のファミコンのようなチープなドット絵も内容にあっています!

常設展も充実!
「デザインあ展」以外の科学未来館の常設展示も、ものすごくボリュームがありました。全部をじっくりとは観られてないですが、特に気になったのはアンドロイドの展示です。
デザインあ展以外の、科学に関する常設展もとても充実してます。特にインパクトがあったのはアンドロイドのコーナー。こちらは周囲の環境を測定し、動きに反映させる「機械人間オルタ」。生々しい動き。攻殻機動隊を思い出す。 #日本科学未来館 pic.twitter.com/QwyVtH5v1F
— Shu Watanabe / 渡部周 (@wtnbd511) 2018年9月15日
こちらは「オトナロイド」というよりリアルなアンドロイド。声は別の部屋にいる中の人が話してます。動きがリアルでギョッとした。 #日本科学未来館 pic.twitter.com/MDEjbY59Qe
— Shu Watanabe / 渡部周 (@wtnbd511) 2018年9月15日
こちらの展示はブースのデザインが素晴らしかった。子供向けの、自分と人との関係性をテーマにした内容で絵本のようなディスプレイになっている。tupera tupera さんによるイラストがとても良いですね! #日本科学未来館 pic.twitter.com/wYo5xTVJGI
— Shu Watanabe / 渡部周 (@wtnbd511) 2018年9月15日
デザインあ展も、常設展もとても見ごたえがあるので、行くときはしっかり時間を取って楽しんでください!
[amazonjs asin=”B078J79QNN” locale=”JP” title=”デザインあ Blu-ray”]