2017年2月11日の土曜日に千代田区のエッサム神田ホール2号館で開催された第24回のDTPの勉強会に参加してみました。
会場で取ったメモを元に、備忘録的にレポートをまとめました。
今回のテーマ
「自信を持って色調補正 −どんな写真でもきれいに仕上げる、Photoshop #深夜補正のテクニック−」
#深夜補正とは?
Twitter上でハッシュタグ#深夜補正をつけてお題の画像を補正していく#深夜補正というムーブメント?があるそうです。今回の勉強会はその#深夜補正で出されたお題を補正しながらPhotoshopのTipsを学んでいこう、というものでした。
参考URL:#深夜補正 – やもめも http://www.iwashi.org/midnight
スピーカー
村上良日さん(鰯屋・@yamo74)
「鰯屋」という屋号でレタッチと印刷ディレクションをされている方です。
村上さんが、Photoshopや印刷技術にまつわる記事を載せているBlog『やもめも(http://www.iwashi.org/)』は私も良く読ませてもらっているので、今回の勉強会はとても楽しみでした。
3月14日に村上さんが共著で書かれた新刊『人物写真補正の教科書 Photoshopレタッチ・プロの仕事』が発売されるそうです。
色にまつわる用語の解説
・カラー値→RGB、CMYKのを数値化したもの
・カラーアピアランス→発色した色そのもの。モニタ上、印刷上で人が見る色
・カラープロファイル→色を翻訳するもの。
勉強会にて、隣と人と二人一組になって、一人が机に伏せて、もう一人がスライドに表示された色を見て、それを伏せてた方の人に「どんな色だったか」を口頭で伝える。というワークショップを行いました。
色は大体、上記のようなカラーで、私はこの色を伝える方の役割でした。
「茶色みのかかった渋い緑」「緑茶をもう少し茶色くしたような色」などの言葉で伝えたのですが、ペアになった人が答え合わせの際にこの色を見た際、私から聞いていた印象だと「もっと茶色い緑を想像していたので、思ったよりグリーンだった」との事で、色のイメージを言葉で伝えるのはとても難しいと思いました。
このワークショップで口頭で行ったように、目的となるカラーアピアランスに向けてカラー値を適切に「翻訳」する事がカラープロファイルの役割です。
カラープロファイルの種類と色域
様々なデバイスのモニタで使用されている主要なカラープロファイルは以下の様になっています。
・DCI-3→iPhone7、iMac 5K
・Adobe RGB→高価なモニタ
・sRGB→普通のiMac
それぞれのカラープロファイル毎に扱う(表示出来る)色域が異なる。特に、RGBとCMYKでは大幅に異なるのだがsRGBのモニタではCMYKの色域で扱う全ての色を確認する事は出来ないので、出来ればAdobe RGBの色域をカバーできるモニタを使用したほうが良いです。
スピーカーの村上さんはEIZOの「ColorEdge CG277」というモニタを使っているようです。
Photoshopのカラー設定
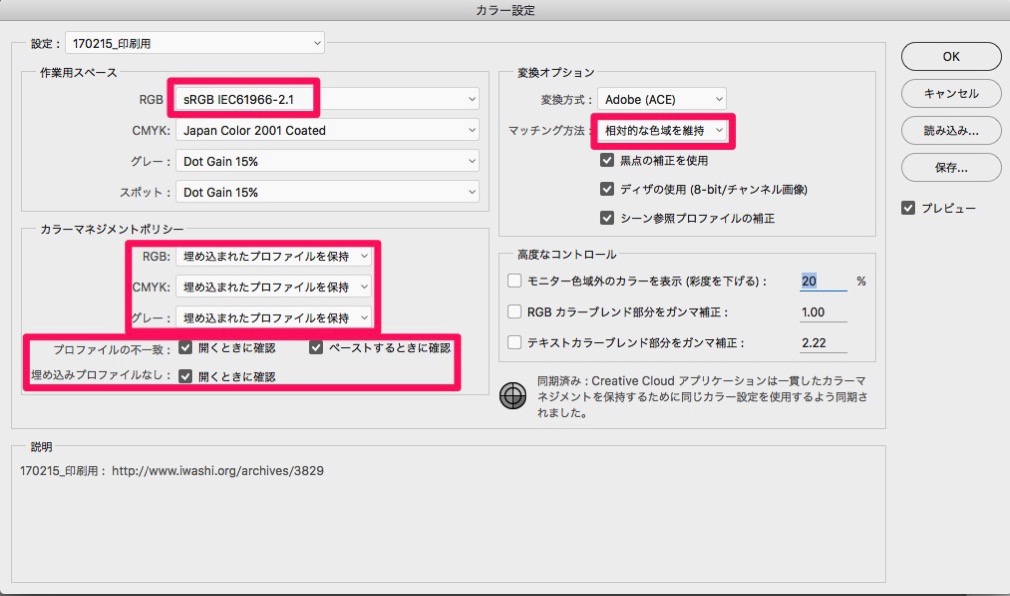
村上さんのBlog記事(http://www.iwashi.org/archives/3829)によると、デフォルトの「プリプレス用 – 日本2」に変更を加えた以下の設定が、印刷用としては望ましい、という事でした。
作業用スペース:RGBは「sRGB」に。多くのモニタで対応しているsRGB色域を使用
カラーマネジメントポリシー:「埋め込まれたプロファイルを保持」。これ以外だと色が変換される可能性があります。
「プロファイルの不一致」「埋め込みプロファイルなし」の3つのチェックボックスは全てチェックを入れておく。
変換オプション:「相対的な色域を維持」。これは画像に合わせて「知覚的」を使用した良い場合もあるそうです。
参考:PhotoshopのCMYK変換設定のキモ、プロファイル、マッチング方法、ほかを「10分で」簡単に説明してみた(154回バンフーセミナーフォローアップ) – やもめも http://www.iwashi.org/archives/3306
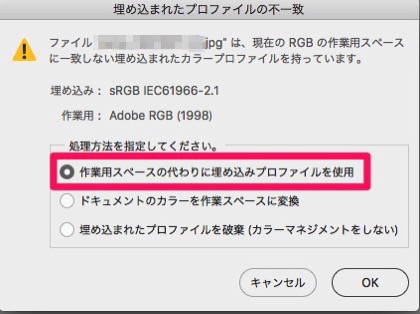
「埋め込まれたプロファイルの不一致」が表示された場合
Photoshopで画像を開くと、以下のようなウィンドウが表示されることがあります。
その場合、一番上の「作業用スペースの代わりに埋め込みプロファイルを使用」を選択します。
sRGBに関して
コンデジなどで撮影された画像のプロファイルは大抵、sRGBになっているようです。
オススメの測色器
正確な色補正にはモニタのキャリブレーションが絶対に必要、との事で、村上さんオススメの測色器は以下の物になります。
i1 DISPLAY PRO
Color Munki Display(並行輸入品)
こちらはアマゾンで17,000円ほど。
安い方のColor Munki Displayでも十分ということでしたが、並行輸入品は日本国内での修理が出来ないそうです。
Webブラウザのカラーマネジメント状況
Safari→プロファイルあり画像:◯/プロファイルなし画像:◯(sRGBと見なして表示)
Firefox→プロファイルあり画像:◯/プロファイルなし画像:◯(sRGBと見なして表示)
※どちらも要設定(後述)
Chrome→プロファイルあり画像:◯/プロファイルなし画像:×(モニタプロファイルへスルー)
IE→プロファイルあり画像:◯/プロファイルなし画像:×(モニタプロファイルへスルー)
iOS→プロファイルあり画像:◯/プロファイルなし画像:◯(sRGBと見なして表示)
Android→プロファイルあり画像:△(Firefoxのみ対応)/プロファイルなし画像:△(スルー)
※Firefoxでのプロファイル設定
about:config→gfx.color_management.mode→1
twitter用の画像の作り方
1. sRGBに変換
2. WEB用に保存でsRGBのプロファイルを埋め込む
3. ブラウザが公式アプリからUP
Photoshop画像補正の基本
1. RGBで補正する
2. 調整レイヤーやスマートフィルターなどを活用する
3.情報、チャンネル、レイヤー、属性、のパネルを表示させておく
私はチャンネルごとのヒストグラムも慣れるまでは表示しています。
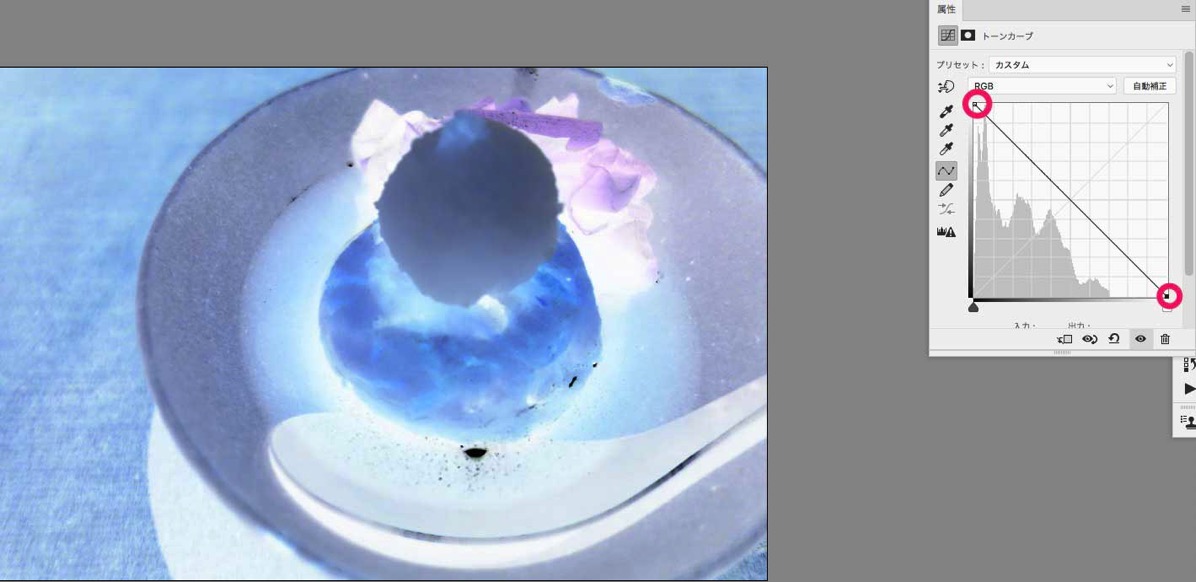
トーンカーブの基本
カーブが立つと→彩度が上がる
カーブが寝ると→彩度が下がる
逆カーブになると…色が反転する
水平になる箇所は灰色になるので、ポイントを打ちすぎて複雑なカーブになるのは望ましくない
Yが強い画像は、Bを上げるよりもRGを下げる方がうまく行く事がある
白側でホワイトバランスを合わせる
端点を動かせるかどうか?
1.明るさ調整(統合チャンネルで)
まず、RGB統合チャンネルで明るさを調整する(明るさファースト)
白側の端点を動かせるかどうかを見る。
2.ホワイトバランスの設定
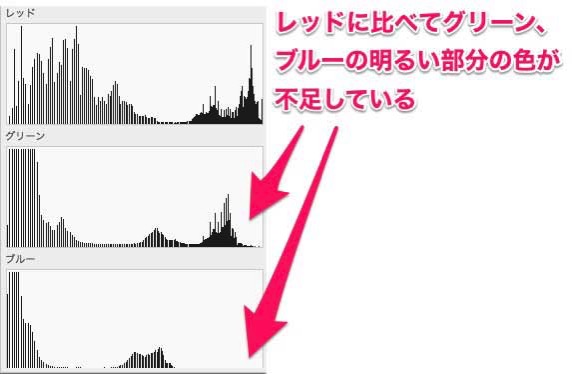
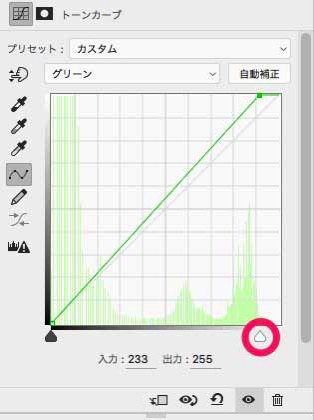
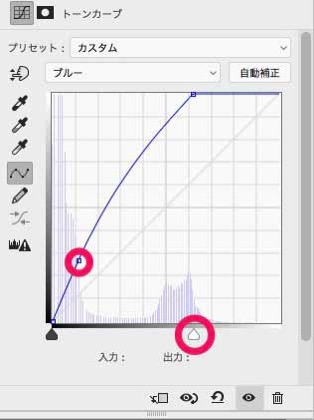
各チャンネルのヒストグラムを見ながら端点を寄せて白を合わせる
明るい部分のグリーンとブルーのチャンネルの濃度を上げる
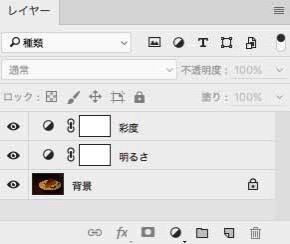
調整レイヤーは数を増やしたからといって画像が劣化するという事は無いので、「明るさ調整用のレイヤー」と「色味を調整するレイヤー」を分けると作業しやすい。
3.明るめのところ、暗めのところを見て、固有色を調整
作業時は、キーボードショートカットを使い、ズームを素早くして確認するのが大切
「スペース+option+ドラッグして左右に移動」→拡大縮小
「H長押し+ドラッグ」→バードビューモード
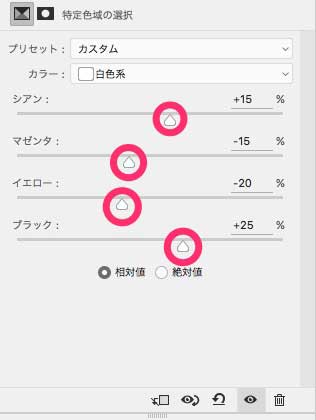
特定色域の選択レイヤーでイエロー系のにごりを取り、白いお皿の色かぶりを調整、自然な色味を感じるように仕上げる。
調整レイヤーでもキーボードを使い補正する
トーンカーブの調整はカーブポイント選択し、shiftキーを押しながら矢印キーを押して、カーソルを10倍づつ大きく動かし、補正の方向性を見定める
複数のカーブポイントの選択を切り替えるには「+」「-」のキーを使用する
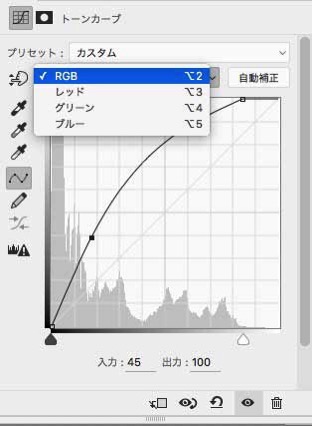
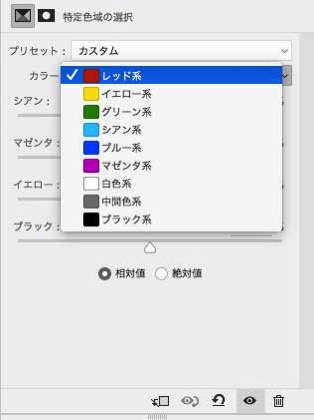
トーンカーブのチャンネル、特定色域の選択のプリセットのカラーは「option+数字(3〜8)」で切り替え可能。
大きく補正をする時
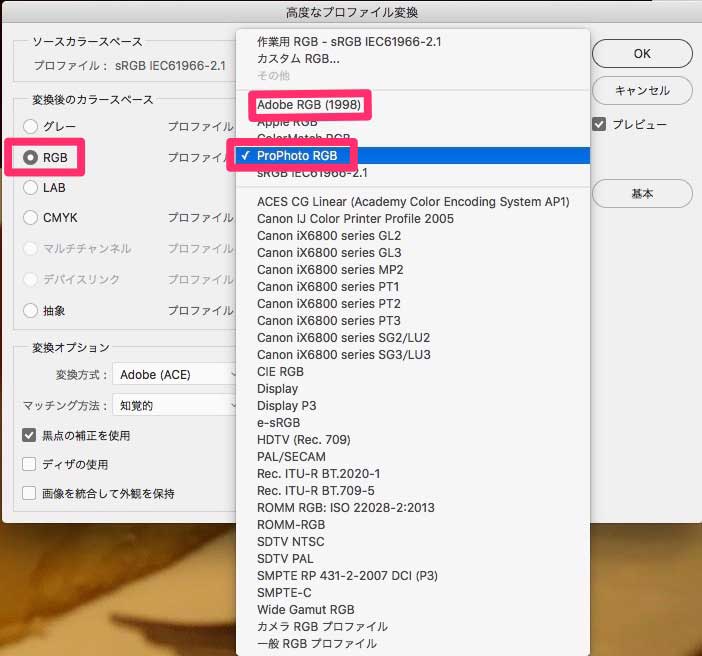
大幅に色味を補正する時はカラープロファイルをsRGBよりも広い色域を持つものに切り替えて作業すると色が破綻しにくい。
sRGBより広い色域を持つ「ProPhoto RGB」または「Adobe RGB」を選択する。
この場合、補正はProPhoto RGBで行い、最終的にはsRGBに戻す。
特定色域の選択について
「特定色域の選択」は色味を調整する時に使用する。
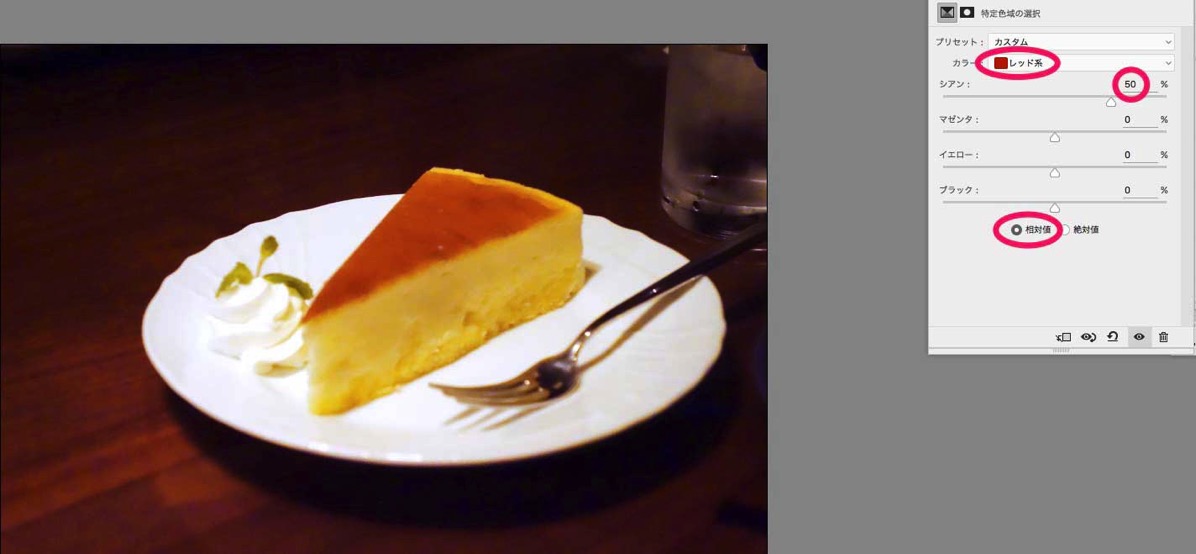
相対的→にごった部分に効く
絶対的→全体的に効く
村上さん曰く、「慣れると相対的だけしか使わなくなると思う」との事
白飛びした写真に対して:特定色域の選択→ホワイト→相対値を調整すると立体感が出る。
例)以下の写真、空が白飛び気味なので特定色域の選択を使って調子を出す。
相対値にチェックを入れ、白色系の濃度を全体的に上げる。
空や屋根の表情が出て落ち着いた。
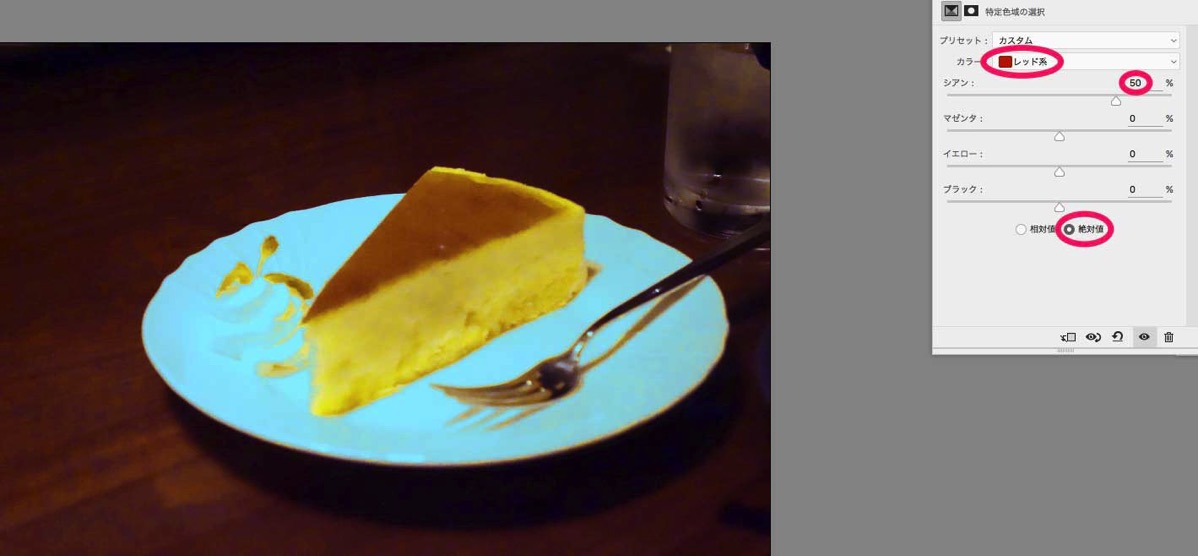
特定色域の選択の使い方は、「相対値」で立体感を出して「絶対値」で鮮やかさを出すイメージ。但し、やりすぎるとトーンジャンプが起きるので注意。
相対値→濃度
絶対値→彩度
として覚えておく。
色調補正の選択範囲
トーンカーブで全体を補正し、特定色域の選択で彩度を調整する。
そこから、選択範囲+色調補正で細部を補正。
その際の色調補正の選択範囲は大雑把でOK。その代わり、ボケ足を調整する
合成用の選択範囲はボケ足の中間でパスを引く。
部分的に色を補正する場合は、エッジの検出でボケを大きくする。
クイック選択ツールを使用する場合、輪郭をなぞって細かく選択するような事はしない。
エッジの検出では半径を大きく。
色調補正の選択範囲はボケていた方が良い。
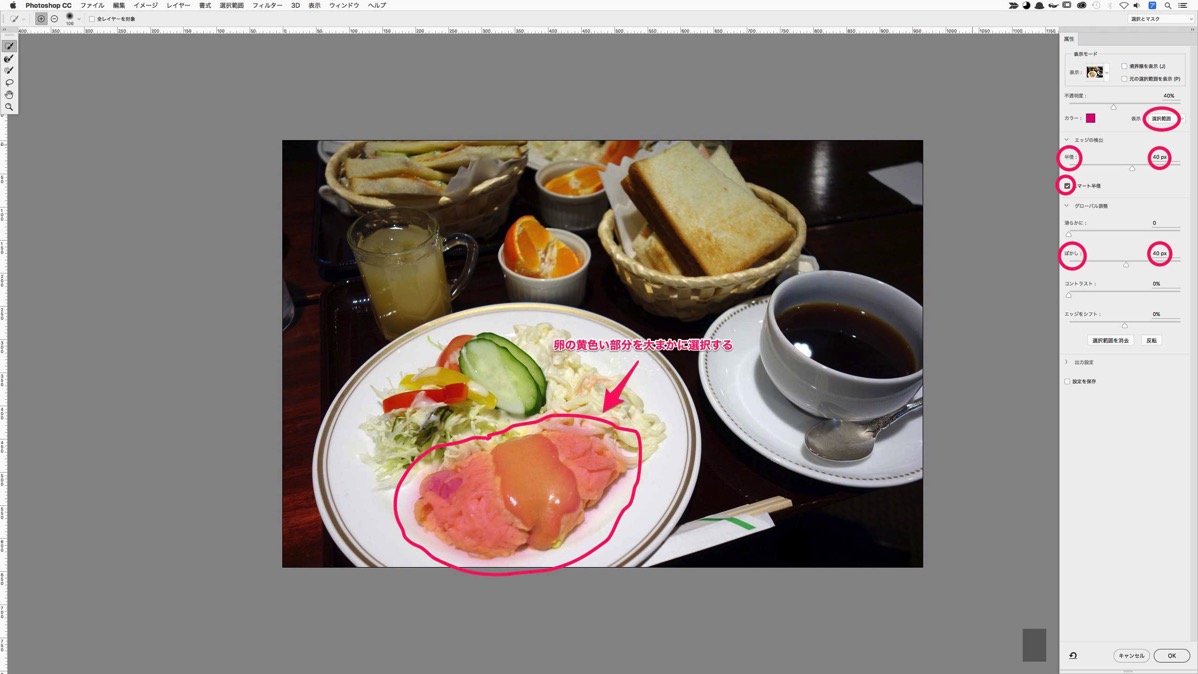
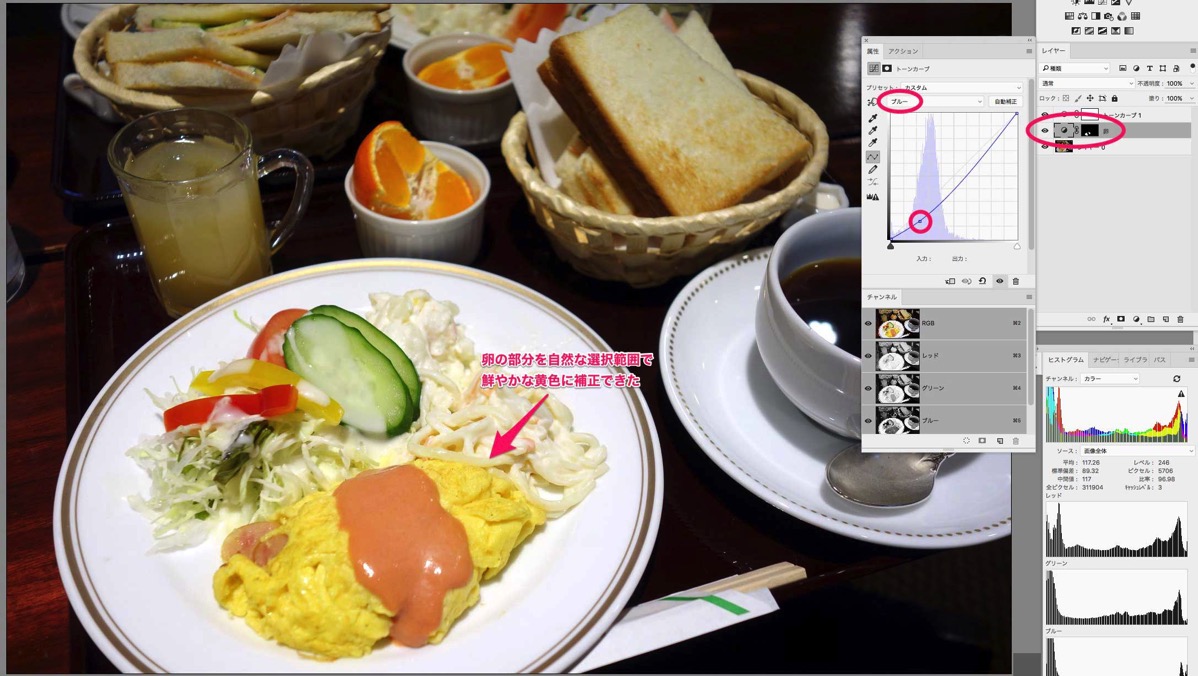
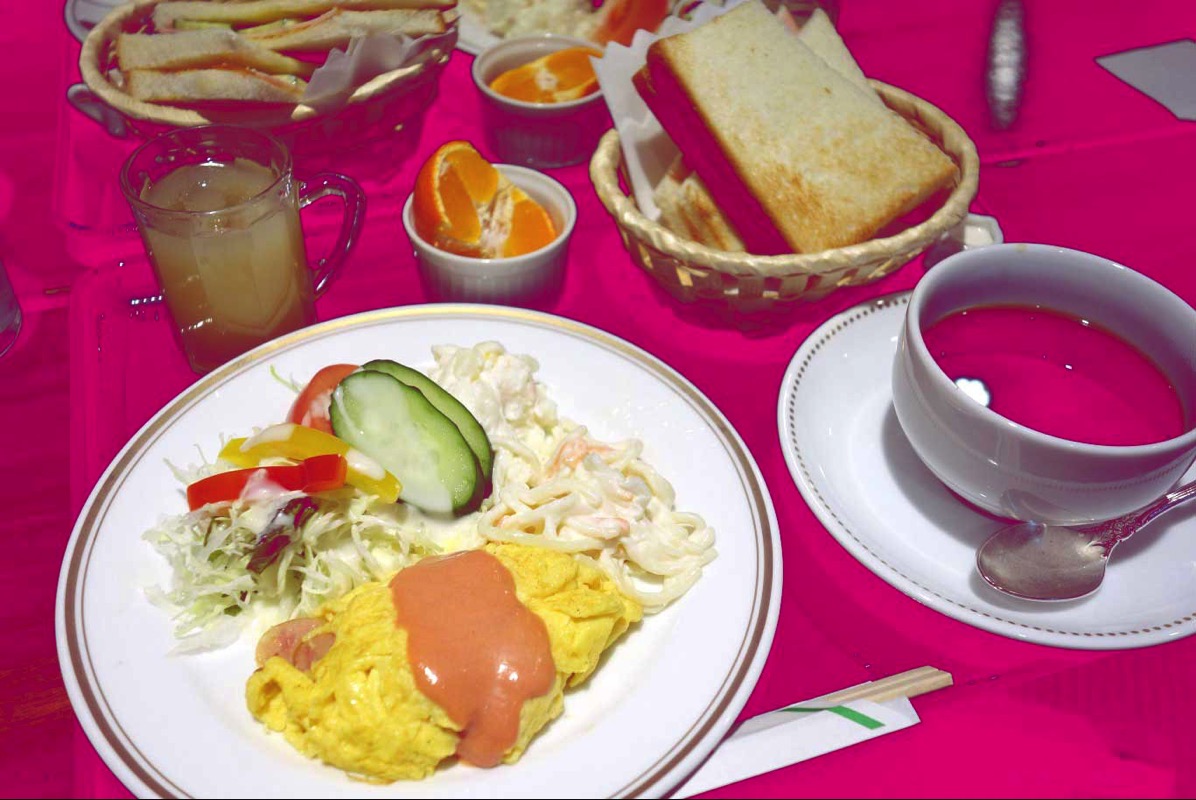
例)以下の画像、スクランブルエッグの卵の部分にのみ選択範囲を作って、黄色を鮮やかにしたい。
「選択とマスク」で大雑把に卵の部分の選択範囲を作る
作成した選択範囲のブルーを弱めると、卵が鮮やかな黄色になった!
ブラシHUD
ブラシのサイズ、ボケ足をマウスとキーボード操作で変える機能
「option + control + 左右移動」→ブラシのサイズの拡大・縮小
「option + control + 上下移動」→ブラシのボケ足の拡大・縮小
このキーボードショートカットは何度も練習してクセづけておくと作業効率が大幅に変わる。
また、ブラシサイズのプレビューはデフォルトの赤だと目に悪いので、環境設定でグレーなどに変えておいた方が良い、という事でした。
シャドウ部とハイライト部の選択範囲を作る
1. シャドウ部
チャンネルパネルのRGBの部分で「command + click」
ハイライト部分を中心に選択される
さらに、「command + shift + click」を複数回繰り返すと、選択範囲が広がっていく
6回クリックした状態。ある程度広がったら「shift + command + I」で選択範囲を反転
これで、シャドウ部を中心とした選択範囲が作成される。
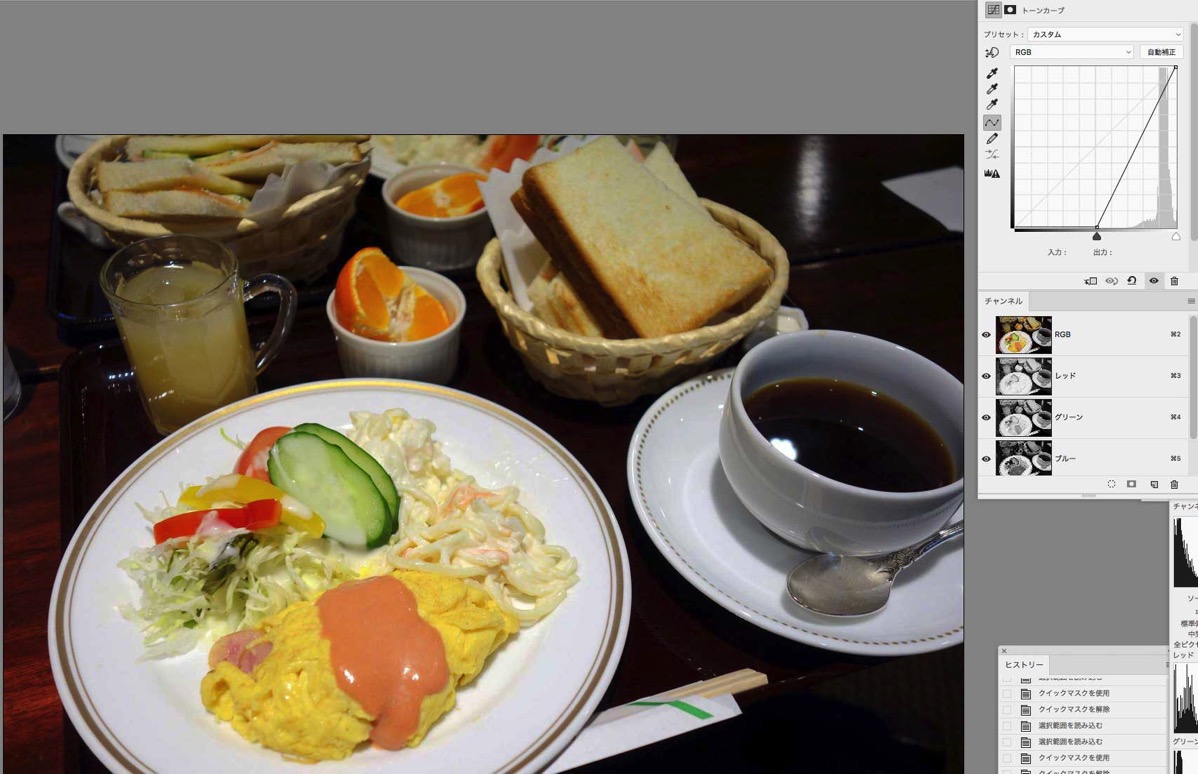
作成した選択範囲を明るくした例。机や、カップの中のコーヒーなど、暗い部分のみが明るくなっている。トーンカーブパネルのヒストグラムにも、選択範囲のみのトーンが表示されている。
2. ハイライト部
チャンネルパネルのRGBの部分で「command + click」(シャドウ部と共通)
「command + shift + option + click」を繰り返す
3回くらいクリックすると下の様になる。
ハイライト部分の選択範囲をトーンカーブで濃度を濃くしてみた。白トビしていた部分に階調できました。
シャープをかける時
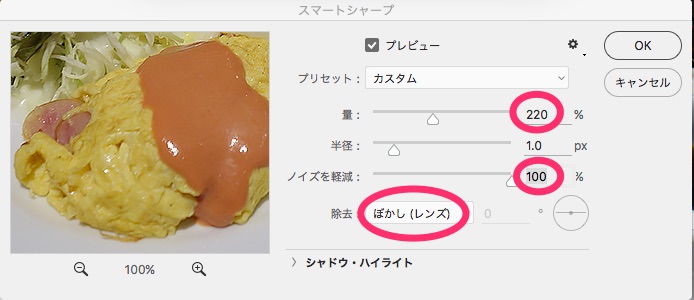
Web用の写真にシャープネスをかける場合、「アンシャープマスク」は使わず、「スマートシャープ」の機能を使う方が良い。
量 220%
ノイズを軽減 100%
ぼかし(レンズ)
などの値でかけると良いそうです。
まとめ
大抵の補正はこれまで紹介してきた「トーンカーブ」と「特定色域」、そして「自然な彩度」での調整で事足りるそうです。
また、たくさんの写真を同じ感じに補正したい場合は、Adobeの「Camera Raw」などを使うと便利という事でした。
かなり充実の内容でしたが、自分でもまだ理解しきれていない部分も多いので、何度も補正の練習をしながら復讐していこうと思います。