授業で講師をしていて、初めてIllustratorを触る初心者の方を教える事が多いのですが、そういった方がつまづきがちだと感じた箇所をまとめておきます。
選択がうまくできない
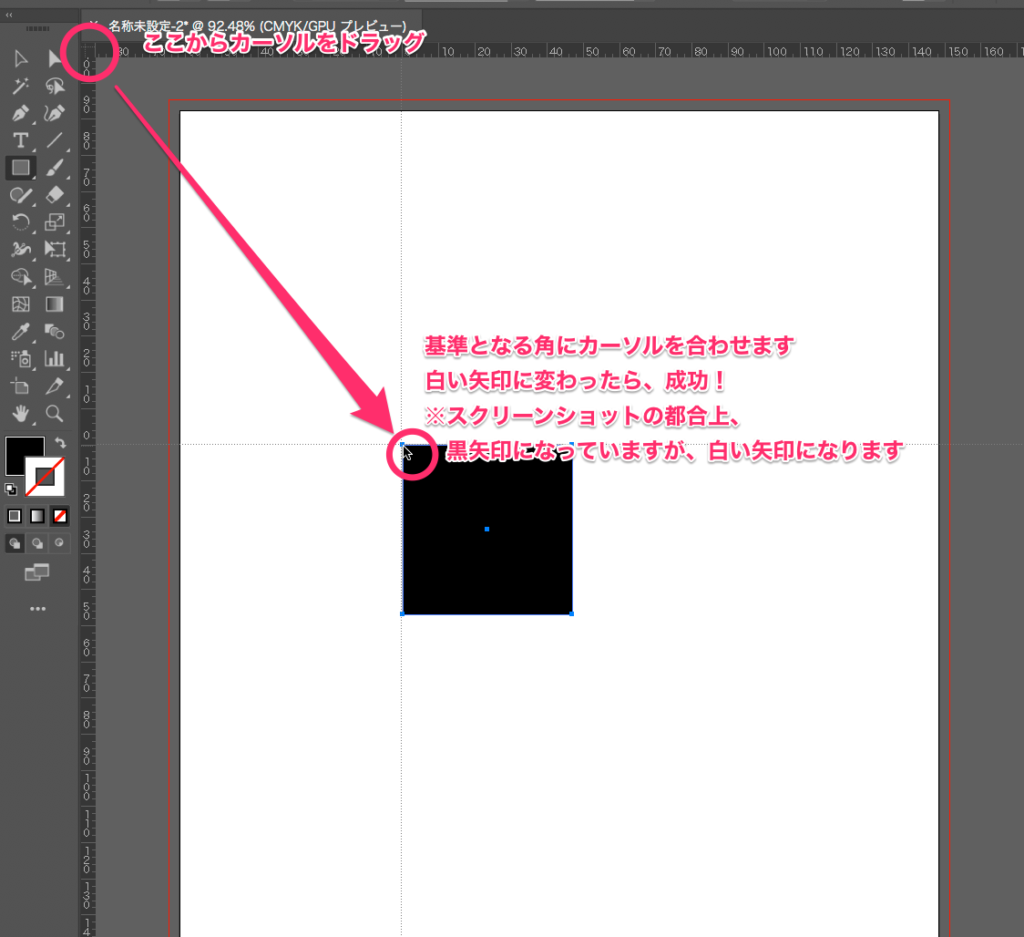
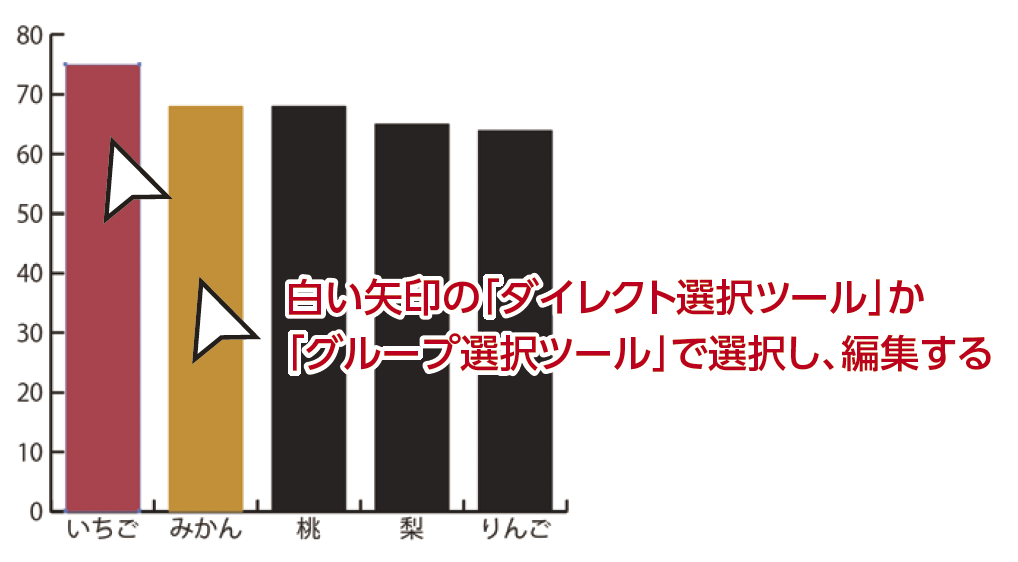
選択ツールでパスやオブジェクトを触って、選択することが難しい。又は、どこを選択しているかがわからないで、カーソルがさまよってしまう方が多い印象です。
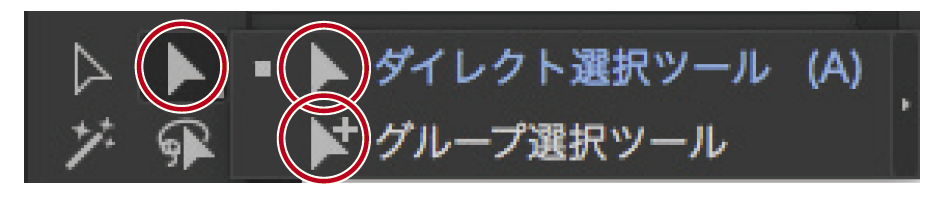
また、選択ツール(黒矢印)とダイレクト選択ツール(白矢印)の使い分けを理解していないので、ダイレクト選択ツールの方をメインで使用して形が変わってしまうことも多かったです。
ショートカットキーを使わない
そもそも、ショートカットキーというものがあることを知らない方が多い。
- command+Z:取り消し
- command+shift+Z:やり直し
- command+C:コピー
- command+V:ペースト
- command+F:元の位置にペースト
- command+S:保存
- command+shift+S:別名で保存
※全てMac版
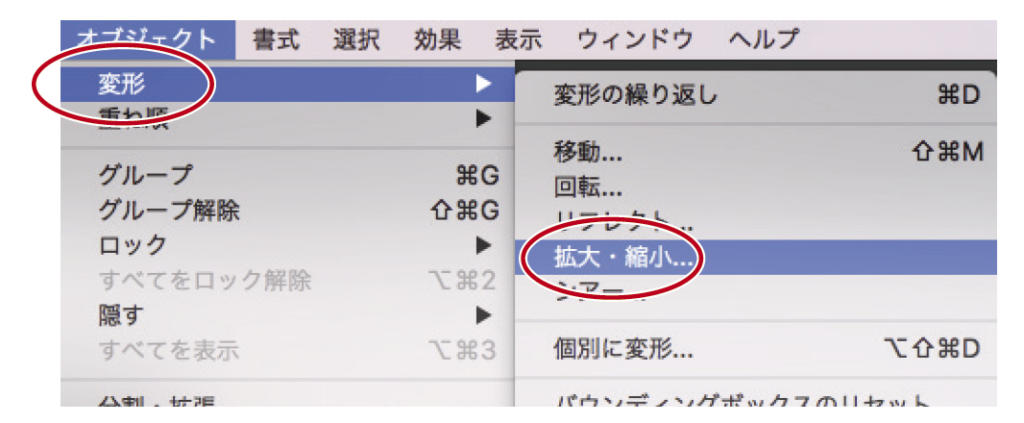
など、基本的なショートカットキーを知らないので、毎回メニューバーまでカーソルを移動させてクリックして一つの操作に時間がかかる印象です。
ペンツールでパスとアンカーポイントを上手く使うことが難しい
初心者の方にはペンツールを使って直線を引いたり、そこからアンカーポイントを使って曲線にするという事がまず難しいようでした。
特に、線として引いたパスと、そこから伸ばしたアンカーの違いが分からず、アンカーを線だと認識している方も多かったです。
これは練習あるのみですね。
塗りと線の色設定についての理解
塗りと線、それぞれに色を設定する必要がある、という事もしっかり伝える必要があると感じました。
特に、線のみで良い箇所に不要な塗りを設定していたり、塗りだけで良い箇所に線を設定していたりする事も多かったです。
これはプリントアウトをして確認しないと実感するのが難しそうですが。
また思いついたら追記していこうと思います。