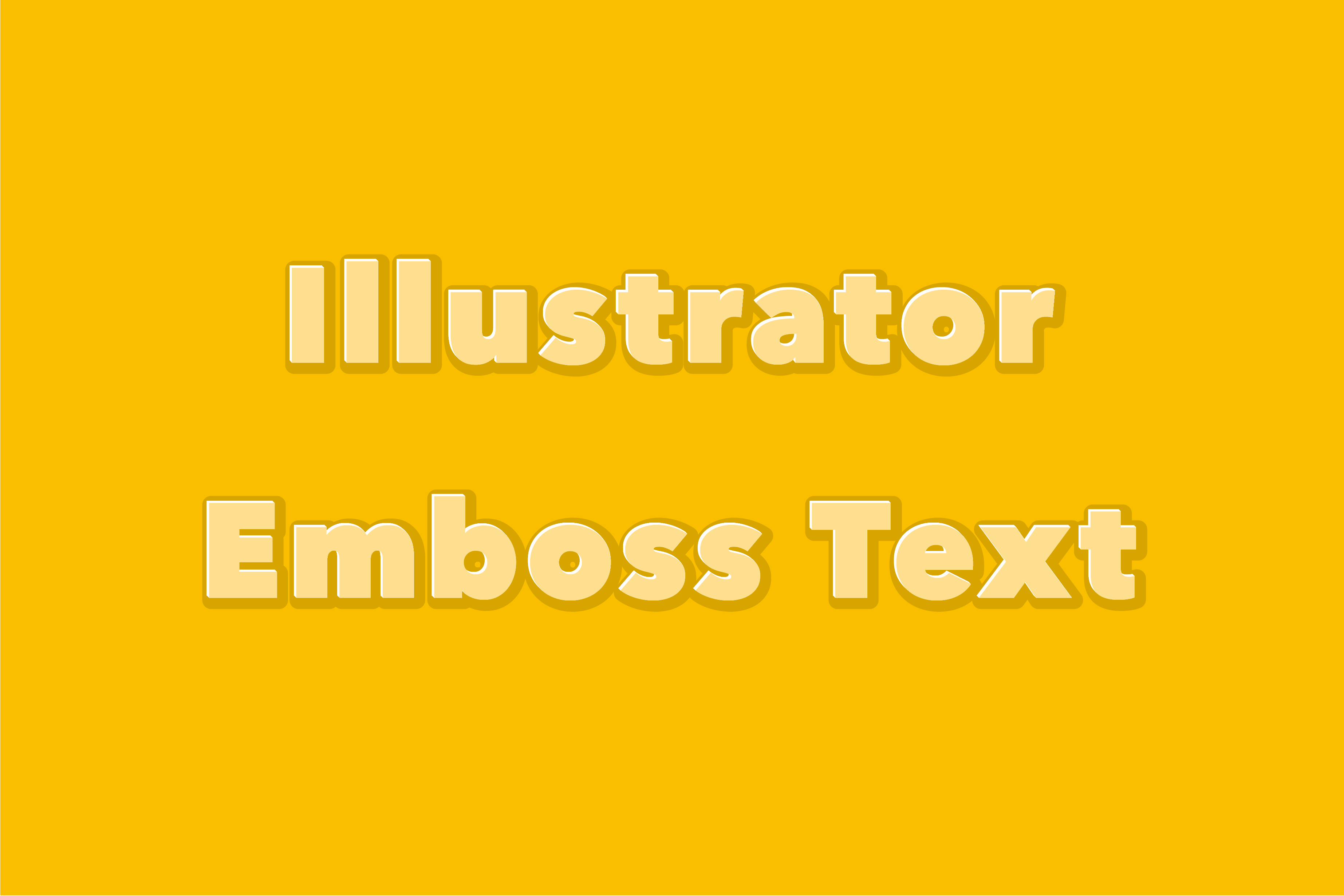
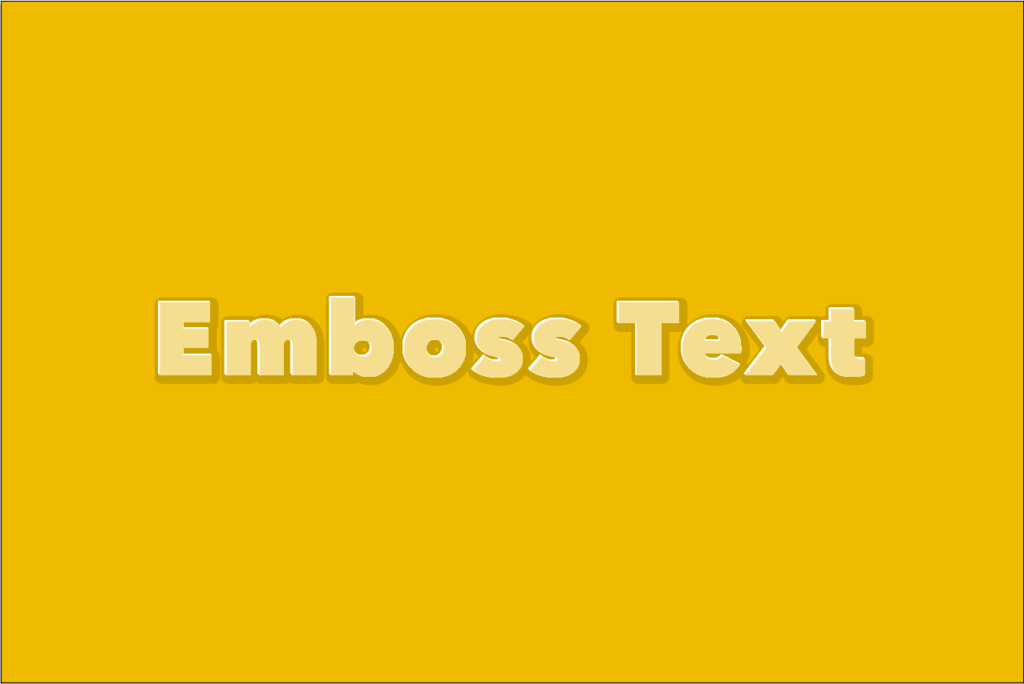
Illustratorのアピアランス機能を使い、文字に立体的なエンボス加工をかける設定をご紹介します。
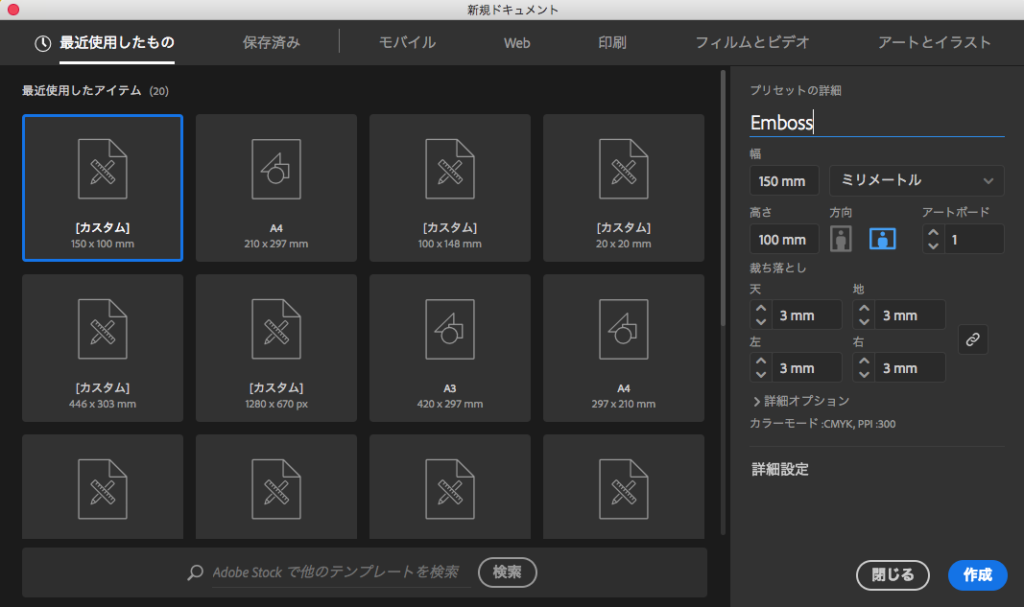
1.新規アートボードを用意。背景色を敷く
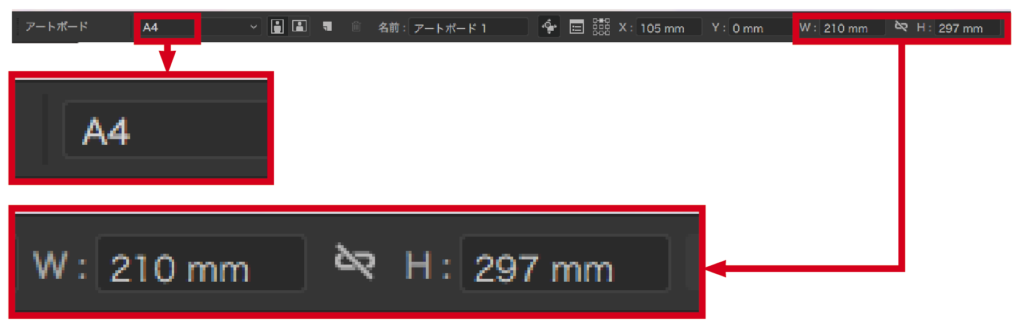
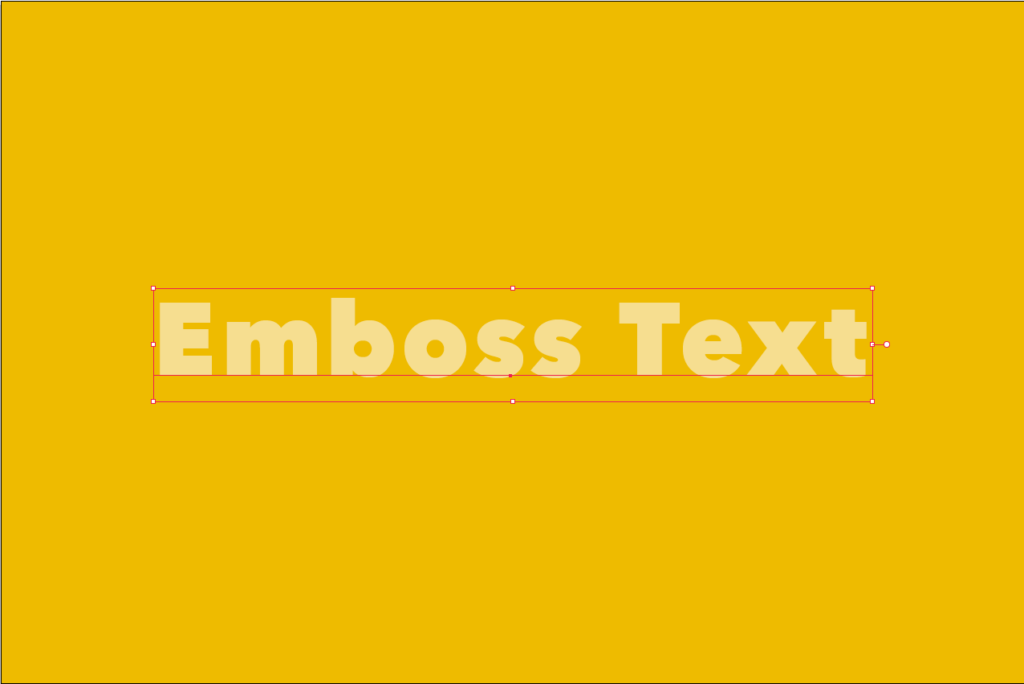
新規ドキュメントを作成。今回は 左右150mm × 天地100mm のサイズで作成しました。
アートボード全体に背景となる色を敷きます。
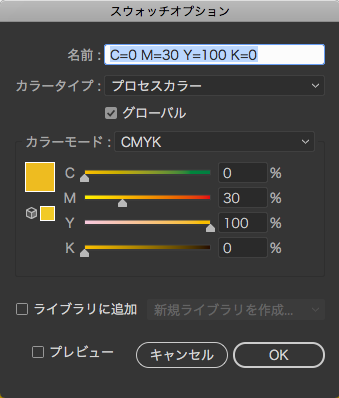
今回は[C:0% M:30% Y:100% K:0%]のオレンジ色で作成。作った色はグローバルスウォッチとして登録しておきます。
2.エンボス加工をかけたい文字をタイプする
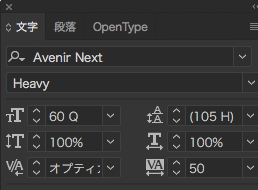
文字の設定はこちらです。[Avenir Next Heavy 60Q オプティカル トラッキング+50]
3.アピアランス機能で文字に色を付ける
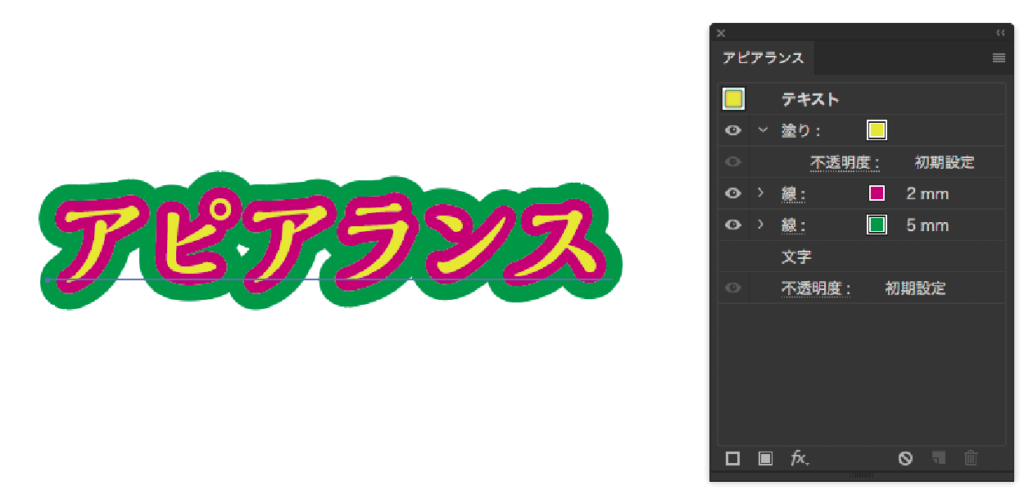
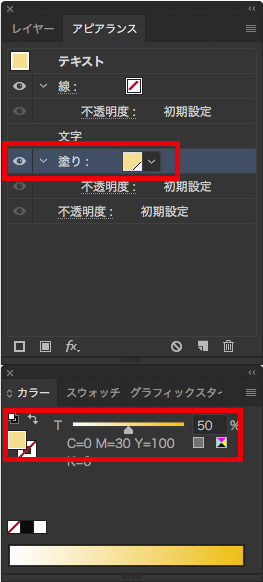
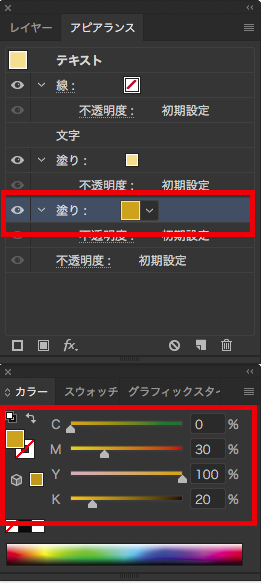
テキストを選択し、アピアランスパネルの「塗り」で文字に色を付けます。
背景色と同系統で薄い色だと効果的なので、背景色の50%にします。
4.文字をコピーし、太らせ、ずらす
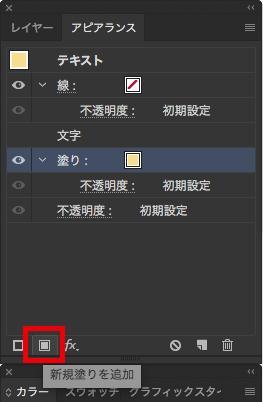
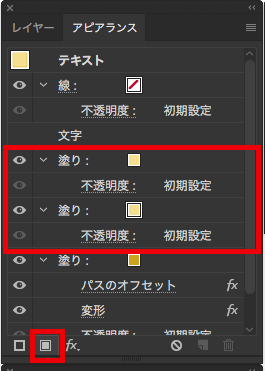
アピアランスパネルで、塗りを選択した状態で、パネル左下の「新規塗りを追加」をクリック。
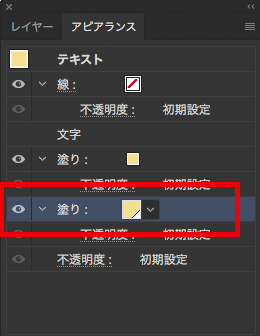
背景に新しい塗りがコピーされる。
背景にある塗りは、メインの文字の塗りよりも色を濃くします。[C:0% M:30% Y:100% K:20%]と設定しました。
パスのオフセットを使用し、背景の文字の塗りを太らせます。
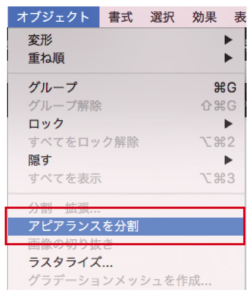
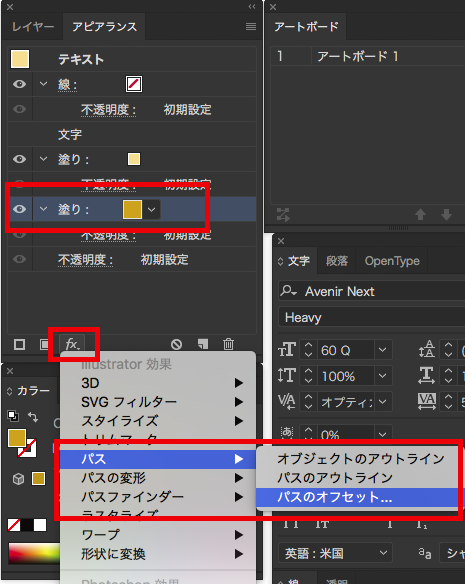
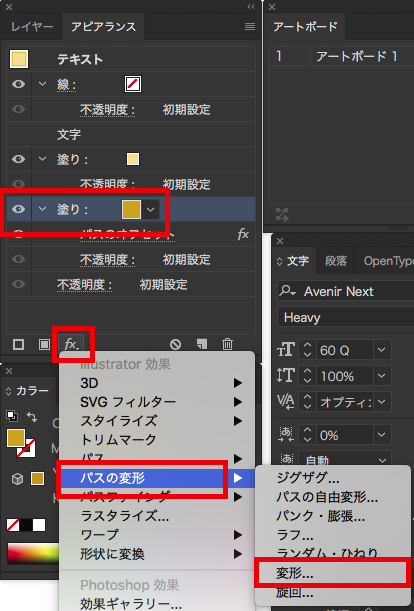
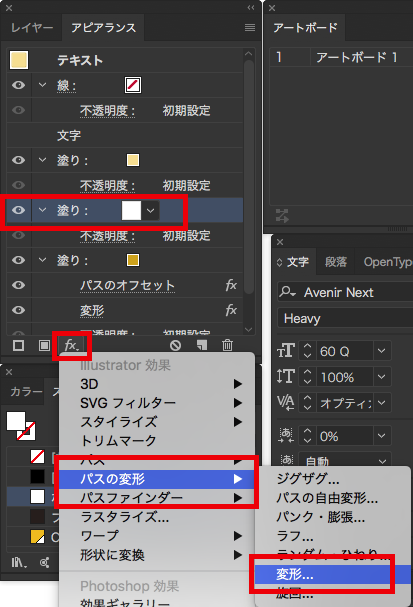
濃い方の塗りを選択し、左下の[fx]ボタンより、[パス>パスのオフセット]
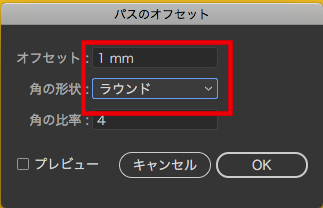
[オフセット:1mm 角の形状:ラウンド]に設定。
これで、濃い色のフチが付きました。
濃い色の塗りを変形でズラします。
濃い色の塗りを選択肢、[fx]>[パスの変形>変形]
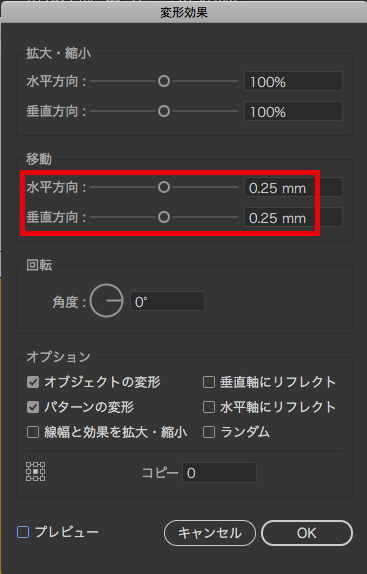
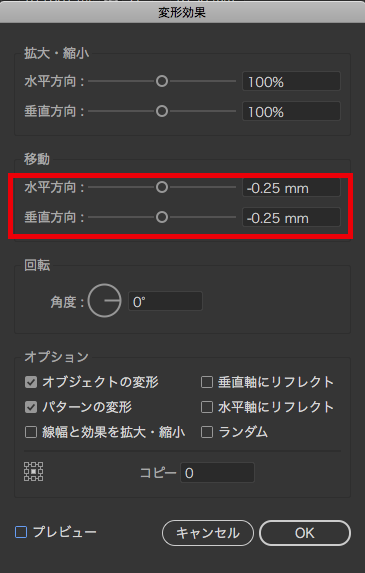
変形効果パネルで、移動の値を[水平方向:0.25mm 垂直方向:0.25mm]の値を入力。
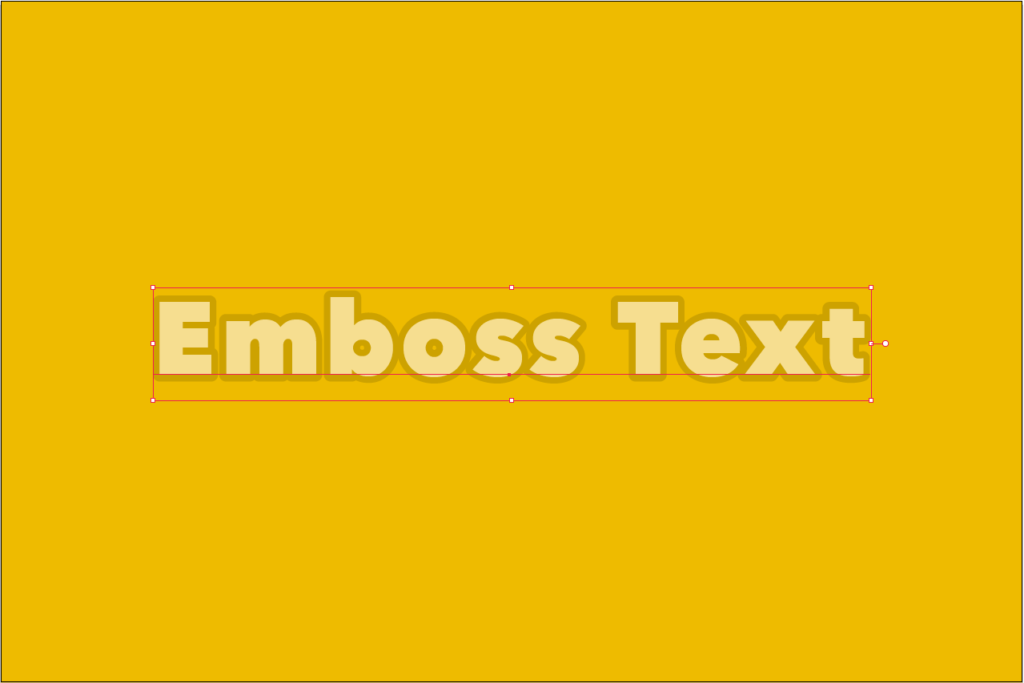
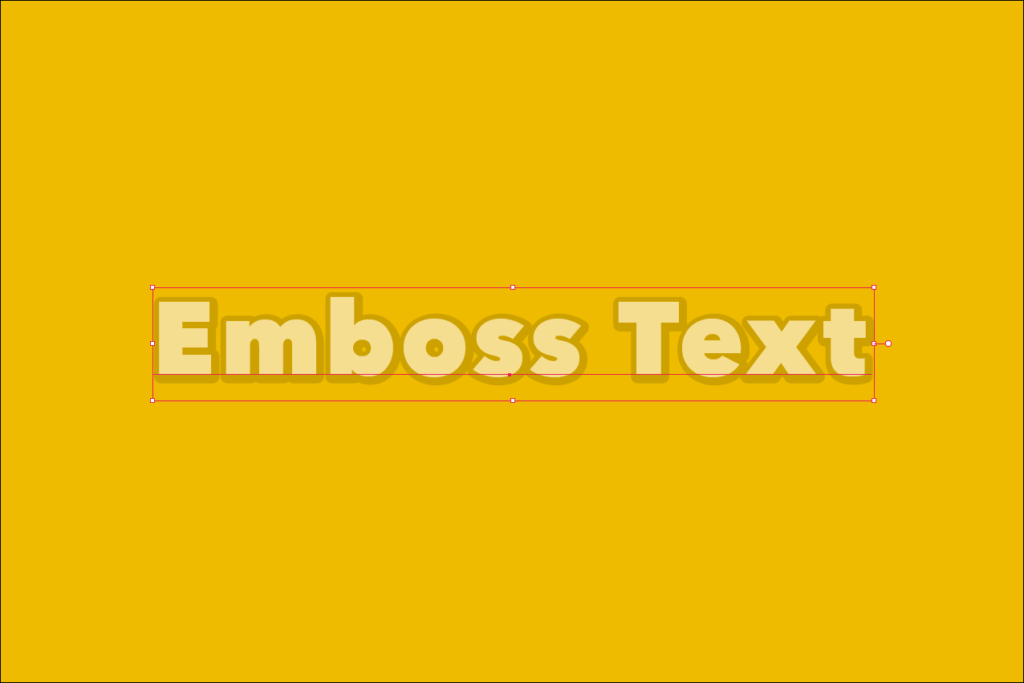
すると、背景の色の濃い文字が右下にズレて、このようになります。
この時点で少し立体感がありますが、さらに、仕上げをします。
5.ハイライトを入れる
オリジナル(薄い方)の文字の塗りをコピーします。
下にある文字の塗りをハイライト用として、色を白に設定します。
白い塗りを選択し、[fx]>[パスの変形>変形]
水平方向:-0.25mm 垂直方向:-0.25mm
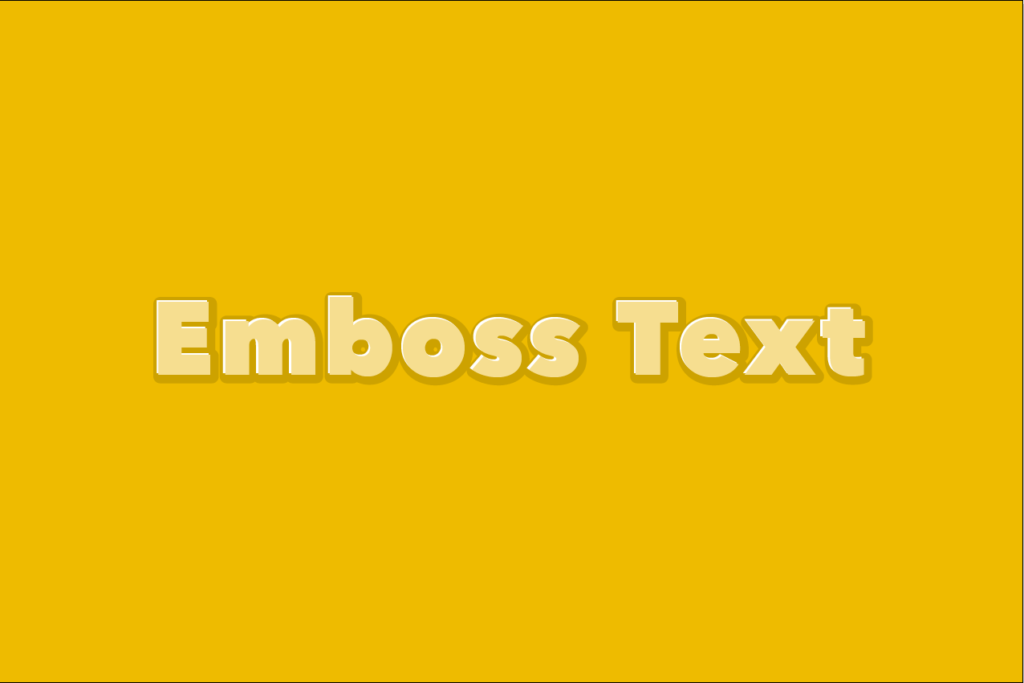
これで、ハイライトが入って、立体的になりました。
6.ハイライトの角を調整
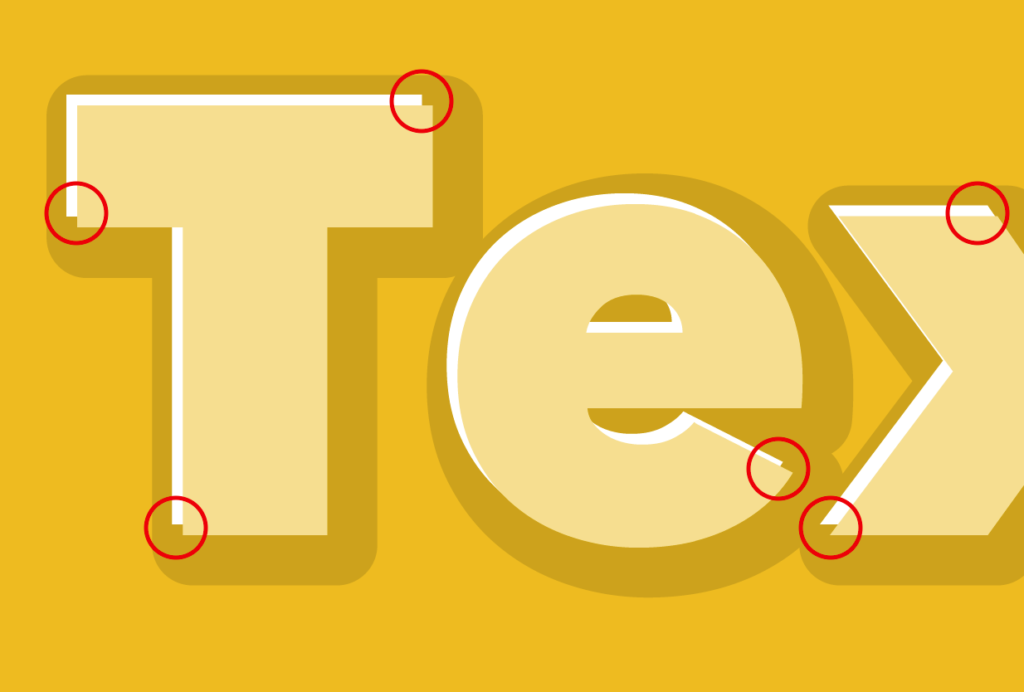
このままでも良いのですが、拡大して見るとハイライトの角が段になっているのが気になります。
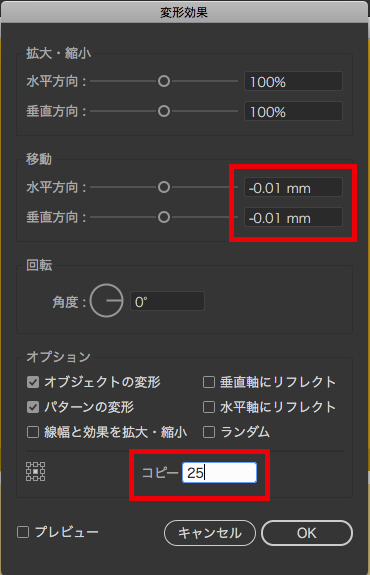
ハイライトのコピーの設定を以下のように変更します。
水平方向:-0.01mm 垂直方向:-0.01mm コピー:25回
-0.01というコピー値の求め方は、
[ハイライトのサイズ(mm)]÷[ コピーを繰り返す回数]
こちらの計算式で求めています。
そうすると。。。。
角が自然になりました。これで完成です。
バリエーション
アピアランスで作成しているので、文字や色の変更が簡単に出来ます。
素材配布
今回作成した作例ファイルを、以下のページから無料配布しています。加工などをしてご自由にお使いください。[無料DL素材]Illustrator、テキストにエンボス加工をかけるアピアランス
[作業環境]
関連書籍:オススメのIllustrator参考書
2019年3月20日追記
こちらの記事をAdobe Students Japan さんのTwitterにて紹介して頂きました。多くの学生さんのお役に立てれば幸いです。
![Adobe Illustrator[.ai]形式で印刷入稿する際の私の入稿データ作成手順](https://watanabedesign511.info/wp-content/uploads/2019/07/201907191143.jpg)